最近話題の「図解デザイン」。
図解デザインとは、物事をシンプルにわかりやすく伝える思考法の1つ。
図解を使って表現することで、全体像や要点を、すぐに理解できるのが特徴です。
「図解を使って表現したいけど、作り方がわからない…」
という方のために、
今回はCanvaを使った「図解デザインの作り方」をお伝えします。
Canva(キャンバ)は無料で利用できるデザイン作成ツール。
今からお伝えする「図解の基本」を学ぶことで、Canvaでカンタンに図解デザインが作れちゃいます。
是非ご覧になってください。
図解デザインを作る手順

いきなり図解デザインを作る前に、まずは「図解の基本」をかるく学んでおきましょう。
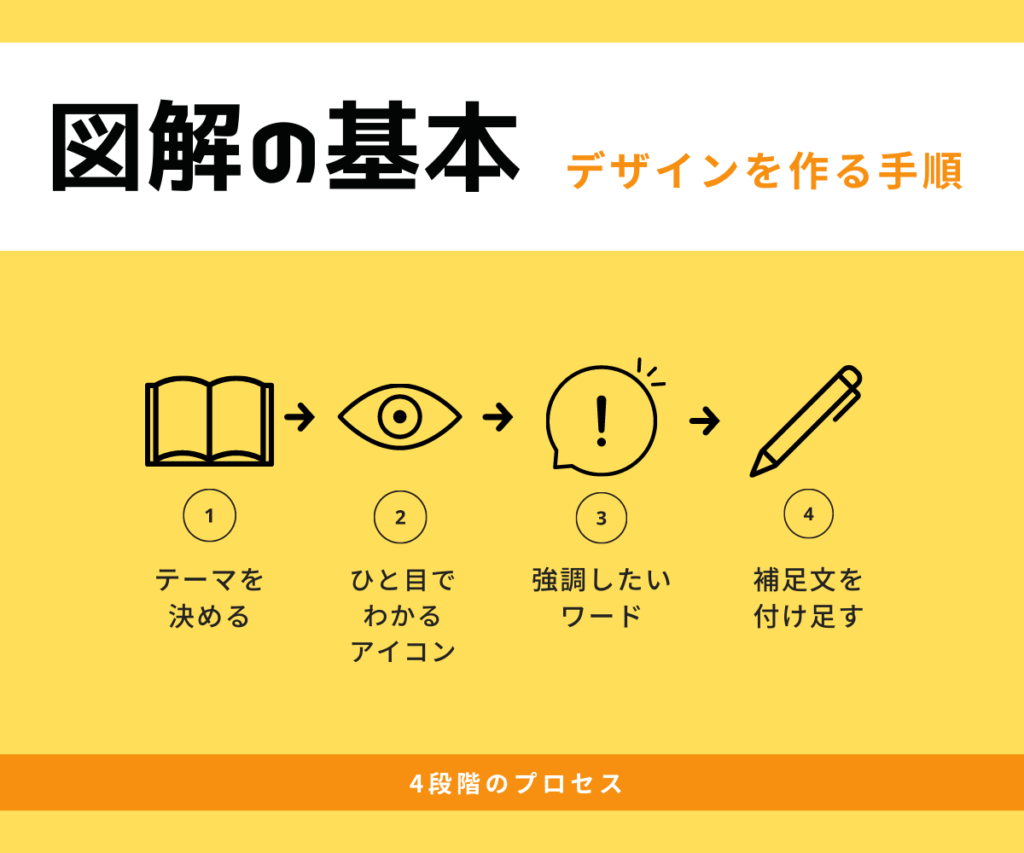
【図解デザインを作る手順】
- 図解にしたいテーマを決める
- ひと目でわかるアイコンを選ぶ
- 強調したいワードを決める
- 補足分を付け足す
テーマを決める

はじめに図解にしたいテーマを決めます。
- 例:Canvaについて説明したい
- みんなが気になることって何?
→Canvaとは?
→どんなことが出来るの?
→メリット・デメリット
→具体的な使い方
「相手が知りたいことが何か?」「アピールポイントは何か?」などを考えながら、構成を作っていきましょう。
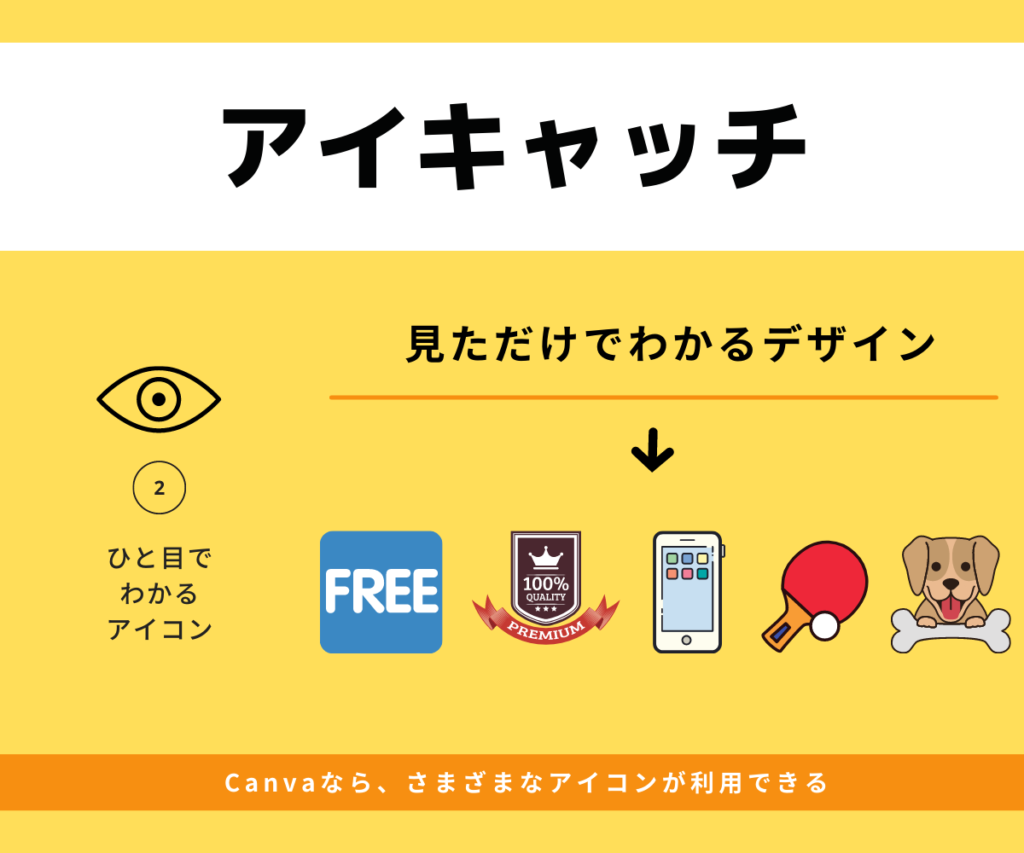
ひと目でわかるアイキャッチ

図解の魅力は、見ただけで要点を伝えられること。
ひと目でわかるようなデザイン作りが重要です。
でも「そんなデザイン作れない…」って思いますよね。
そんなときはCanvaのデザインツールがおすすめです。
Canvaには、さまざまな「アイコン」が掲載されています。

まずは、おおまかでいいので、どんなアイキャッチ画像を使うか決めましょう。
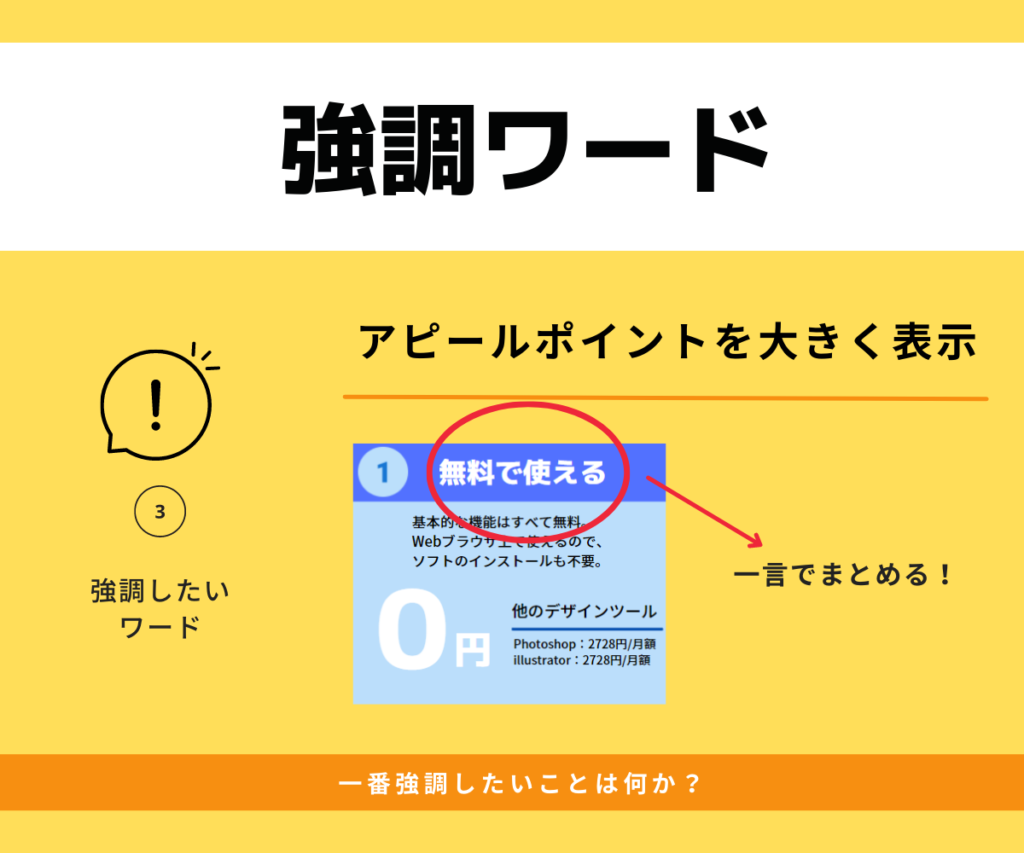
強調したいワード

つぎに「一番強調したいワード」を決めましょう。
長くならずに、一言でまとめるのがポイントです。
強調したいワードは大きく表示します。
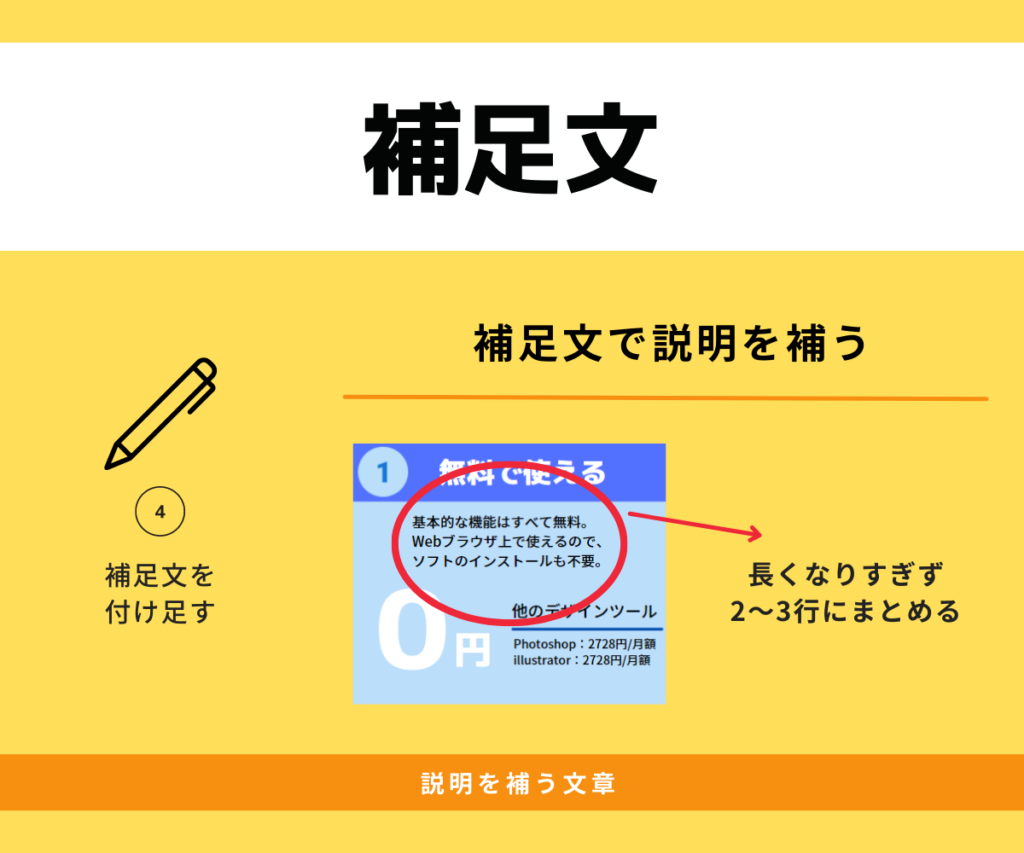
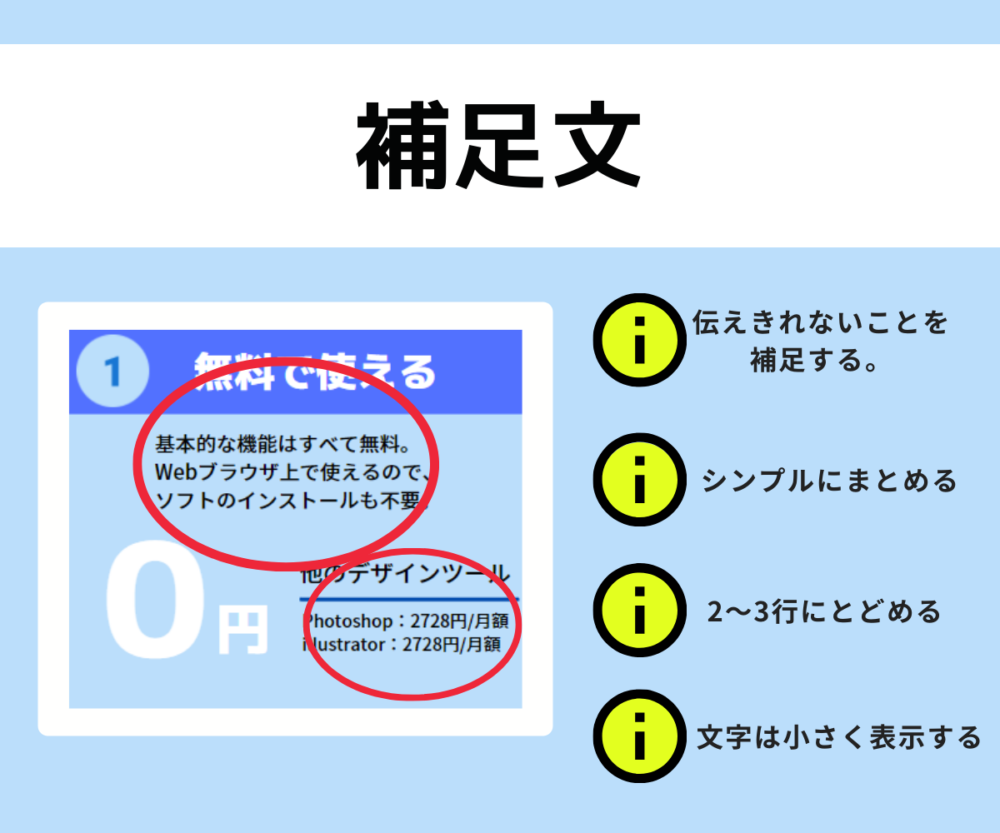
補足文

アイキャッチや強調ワードだけでは伝えられない内容を補足しましょう。
こちらも長く説明せず、2行~3行にまとめるのがポイントです。
補足文は強調ワードよりも小さく表示します。
図解のパターン
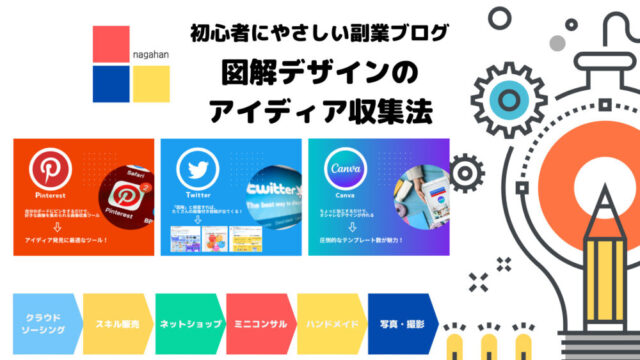
こちらは、よく使う図解のパターンです。

さまざまな表現方法があります。
はじめて図解デザインを作るのあれば「ブロック型」がおすすめ。

ブロックは「型」をあらかじめ決めてしまえば、そこにアイコンと文字を付け足すだけなので、初心者にもおすすめです。
統一感のあるデザインを作ることができます。
Canvaで図解を作ってみる
実際にCanvaで図解デザインを作ってみます。
図解パターン「ブロック型」で作ってみたデザインです。
【図解構成パーツ】

1つずつ順を追って説明します。
Canvaってなに?

Canva(キャンバ)は、無料で利用できるデザイン作成ツール。
オーストラリアで誕生し、現在では世界190ヵ国、月間2000万人のユーザーが利用する人気のデザイン作成ツールです。
Canvaの魅力は、誰でもカンタンにおしゃれなデザインが作れること。
たくさんのデザインテンプレートやアイコンを用意しているので、ちょっと加工するだけで、プロっぽいデザインに仕上げることができます。
「Canvaのメリット」「基本的な使い方」「Canvaで出来ること」はこちらに詳しく掲載しています。
よかったらご覧になってください。

作成するサイズを決める
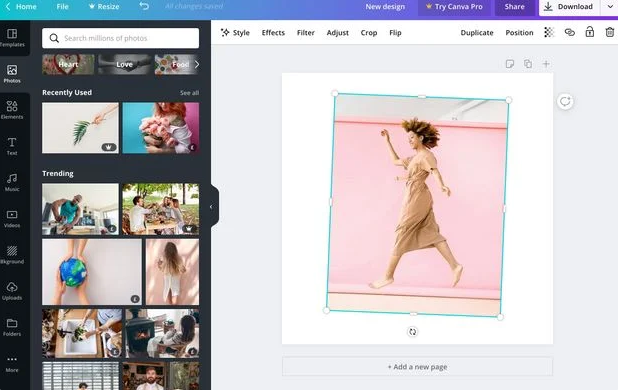
まずはCanvaホーム画面の「デザインを作成」をクリック。

「カスタムサイズ」をクリック。サイズを【1200px×1000px】に設定し「新しいデザインを作成」をクリック。

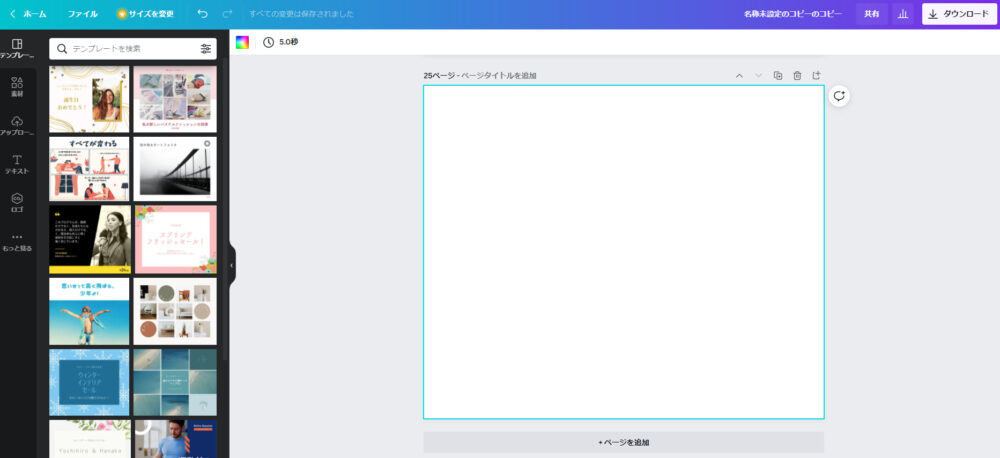
こちらがCanvaの作成画面になります。

ブログのアイキャッチ画像をつくるなら【1200px×630px】がおすすめ。
このサイズよりも横に長い形になります。
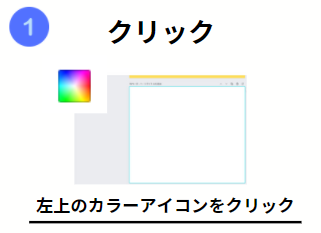
背景色を変える

まずは、背景色のカラーを変更してみます。
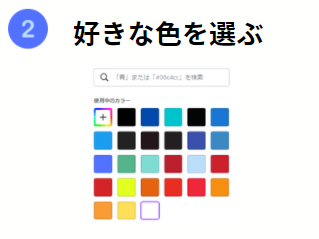
作成画面の左上にある「カラーアイコン」をクリック。

カラーパレットの中から好きな色を選ぶ。

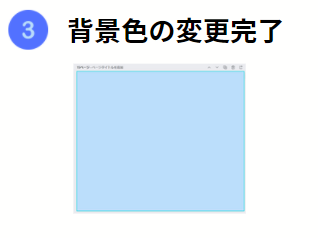
以上でカラーの変更は完了です!

キーワードからカラーコードを検索すれば、自分の好きな色を探すこともできます。

直感的な操作で、カンタンに背景色を変更できます。
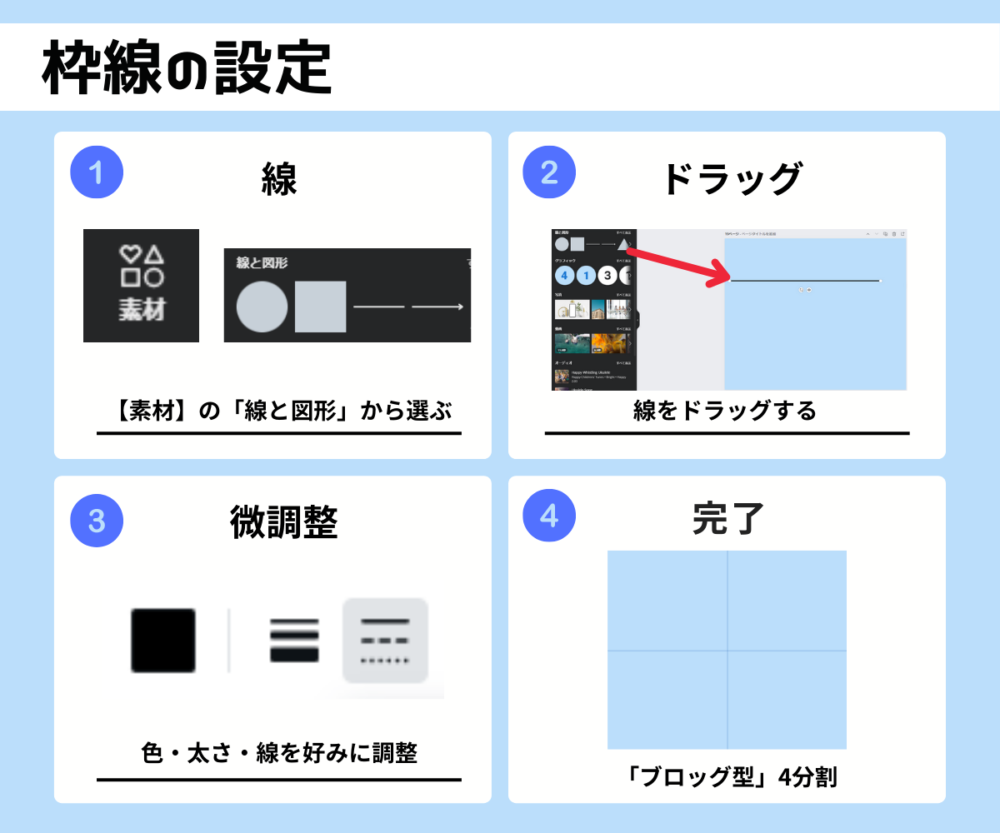
フォーム(型)を作る

ブロッグ型の図解デザインを作るため、枠線を使って、4分割にしてみます。
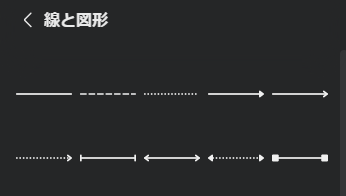
作成画面の左側に「素材」というカテゴリがあります。

「素材」カテゴリの中の「線と図形」から線を使って枠線を設定していきます。

すごくカンタンなので、上の手順を参考に枠線を引いてみてください。
こんな感じで枠線を引いてみました。

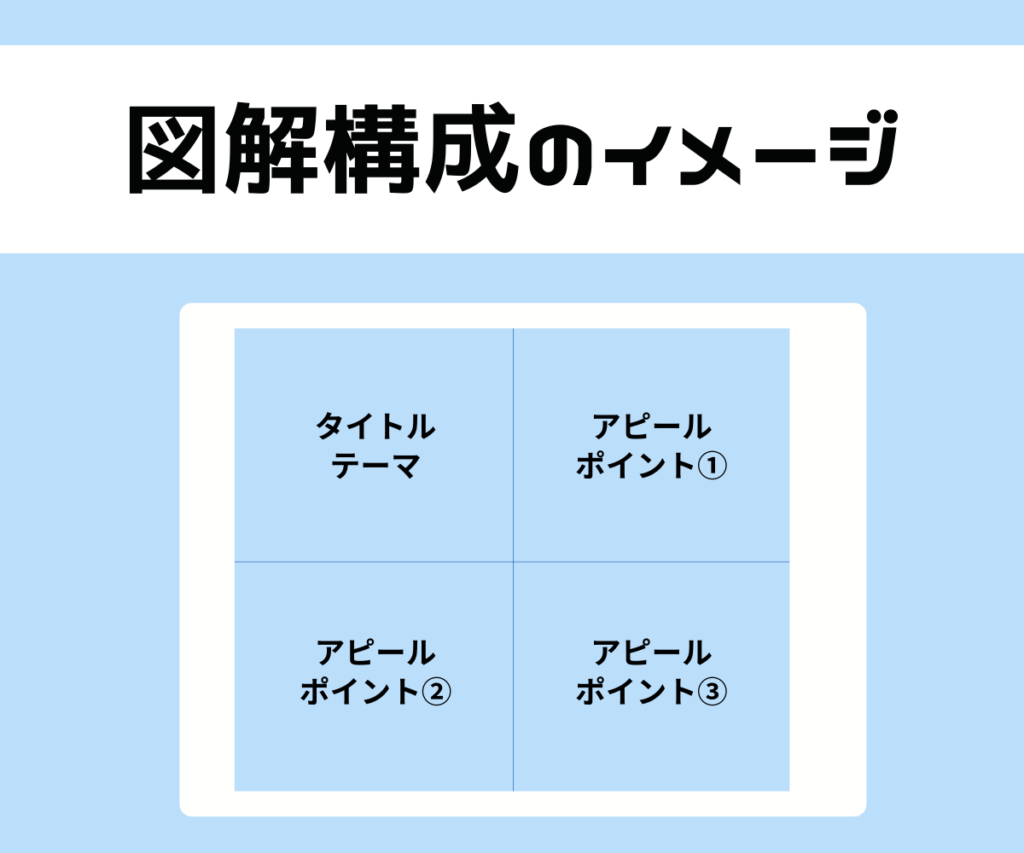
【図解デザイン・4分割】
- タイトル(図解のテーマ)
- アピールポイント①
- アピールポイント②
- アピールポイント③
こちらの構成で図解デザインを作っていきます。
アイコンを使って装飾

つづいて、ひと目でわかるような「アイコン」を装飾していきましょう。
作成画面の左側「素材」に、さまざまなアイコンが掲載されています。

イメージしているアイコンを使いたいときは、キーワードから検索するとカンタンに見つけられます。

どのアイコンも商用利用OKなので、著作権を気にせず使用できます。
「👑プロ」というマークが付いているアイコンは、有料版(CanvaPro)の加入者しか使用できないアイコンです。
CanvaProとは?
すべてのテンプレート・素材が使い放題になる有料プラン。
【月額1500円 または 年額12000円】
CanvaProにすると使える幅が圧倒的に広がります。
「30日間無料お試し」があるので、利用する場合は、まずは無料お試しから利用しましょう。
\Canvaを使ってオシャレなデザインを作る/
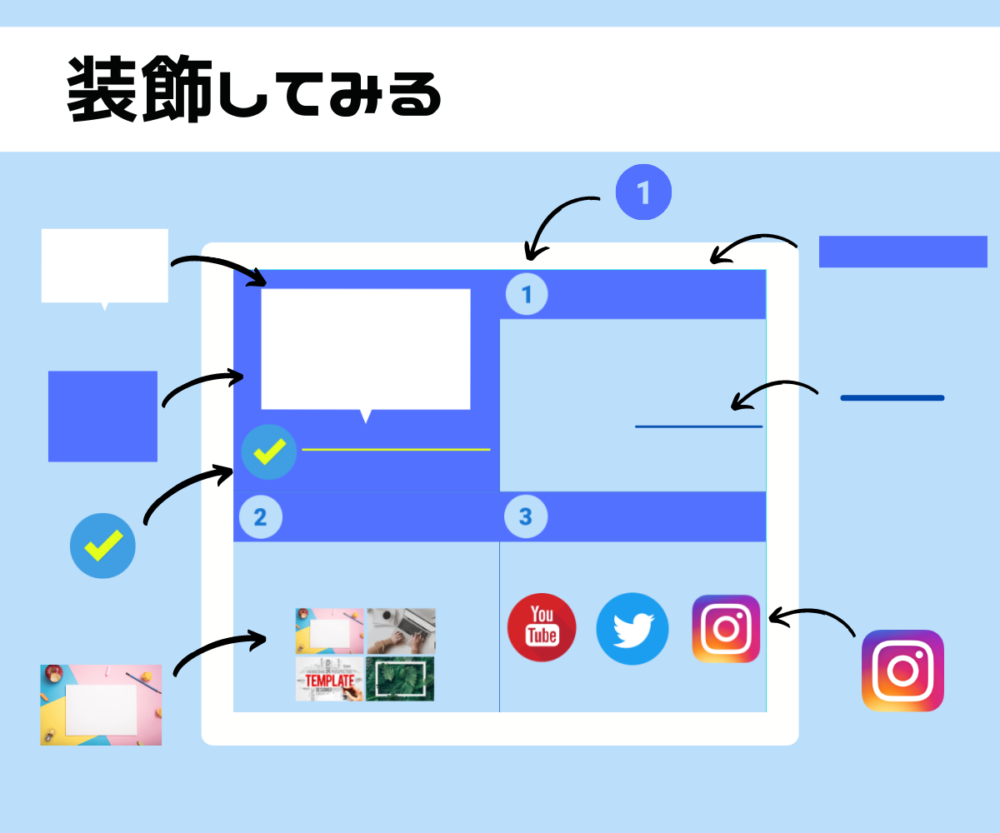
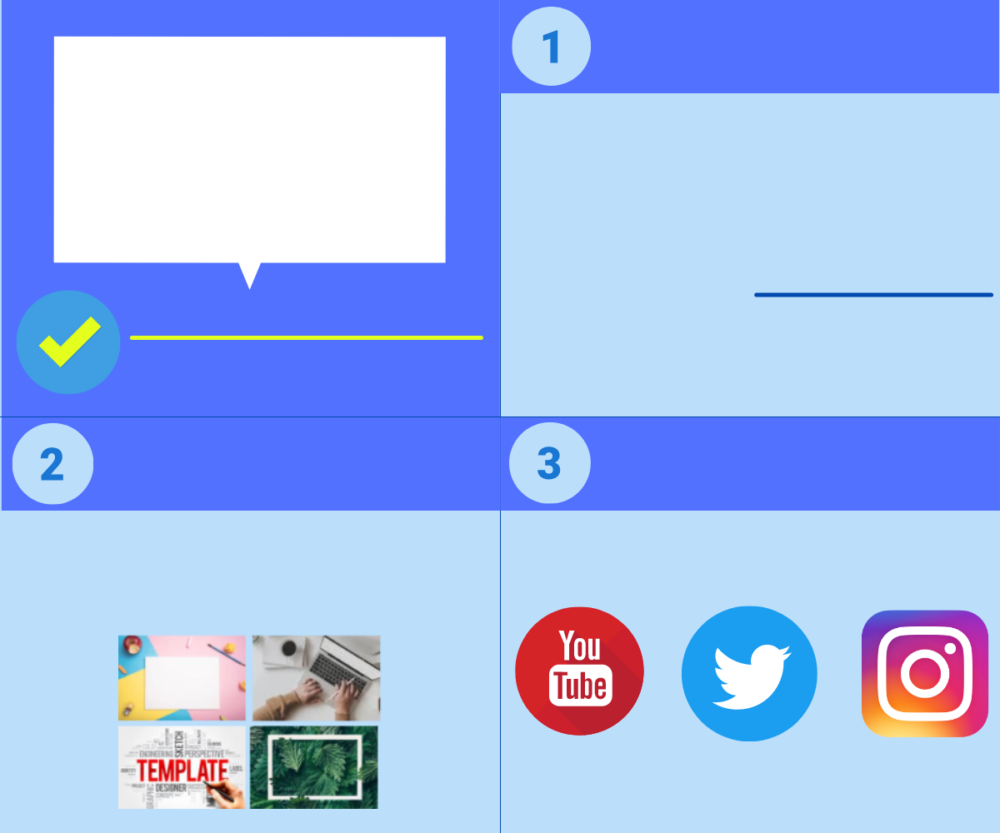
こんな感じに装飾してみました。

あとは文章を付け足していくだけ。
一度フォーマットを作ってしまえば、さまざまな事に活用できます!
強調ワードの入力
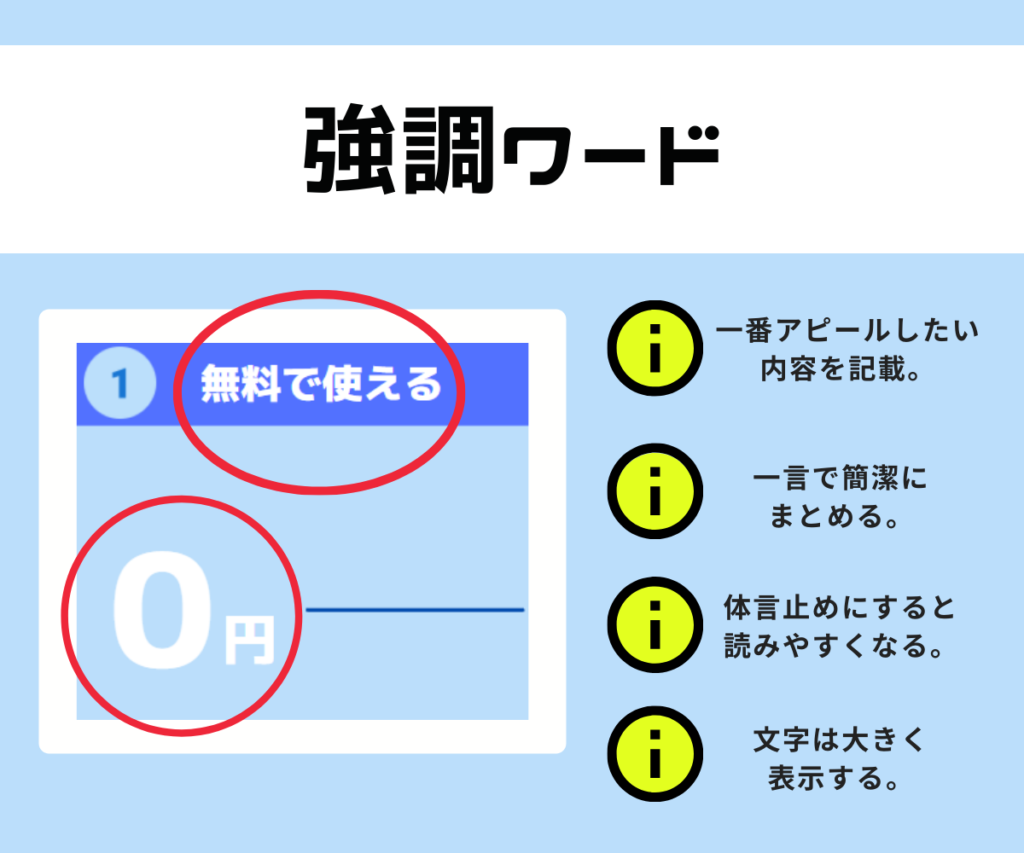
一番アピールしたい「強調ワード」を入力しましょう。
さきほどお伝えしたように、一言で簡潔にまとめるのがポイントです。
【強調ワードを入力する際のポイント】

文章の入力は、作成画面の左側「テキスト」から入力できます。


補足文
さいごに、アイコンや強調ワードだけでは伝えきれないことを補足していきます。
文字が多いと読みにくくなってしますので、なるべく2~3行にまとめるように心掛けてください。
【補足文を入力する際のポイント】

図解デザインの完成
以上で図解デザインの完成です。
こんな感じで図解デザインを作ってみました。

「ブロック型」は統一感のあるデザインが魅力。SNS発信にも適しています。
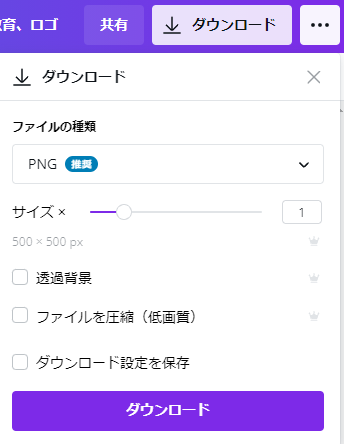
デザインが完成したら、右上の「ダウンロード」をクリック。

静止画のデザインをダウンロードするなら、ファイルの種類は「PNG」でダウンロードするのがおすすめです。
Canvaで作ったデザインは自動保存されるので、そのまま画面を切っても大丈夫。
作ったデザインを再度編集するときは、ホーム画面「あなたのデザイン」から編集できます。
図解を作る際のポイント
はじめてデザインを作る方向けに、図解ブログを作る際のポイントをまとめました。
一番伝えたいことは何か
図解デザインの魅力は、文字よりも早く理解できること。
反対に文章の説明と比べ、詳しく内容を伝えることが不向きなデザインです。
図解デザインを作る際は、「一番アピールしたいことだけを伝える」と心掛けましょう。
ちょっとしたテクニック
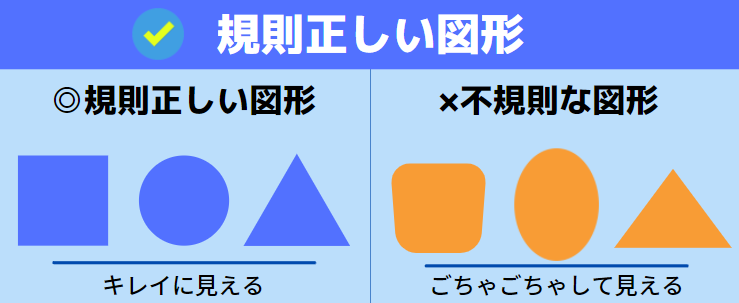
図解デザインでよく使うのが図形。
図形を使う際は「規則正しい形」を使用しましょう。

規則正しい図形を使用すると、一気に見栄えが良くなります。
カラーは4色まで
カラーは4色までにとどめるようにしてください。

- テーマカラー
- サブカラー
- アクセントカラー
- 補足カラー
色が多すぎると、ごちゃごちゃした感じになり、素人感がでてしまうので気をつけてください。
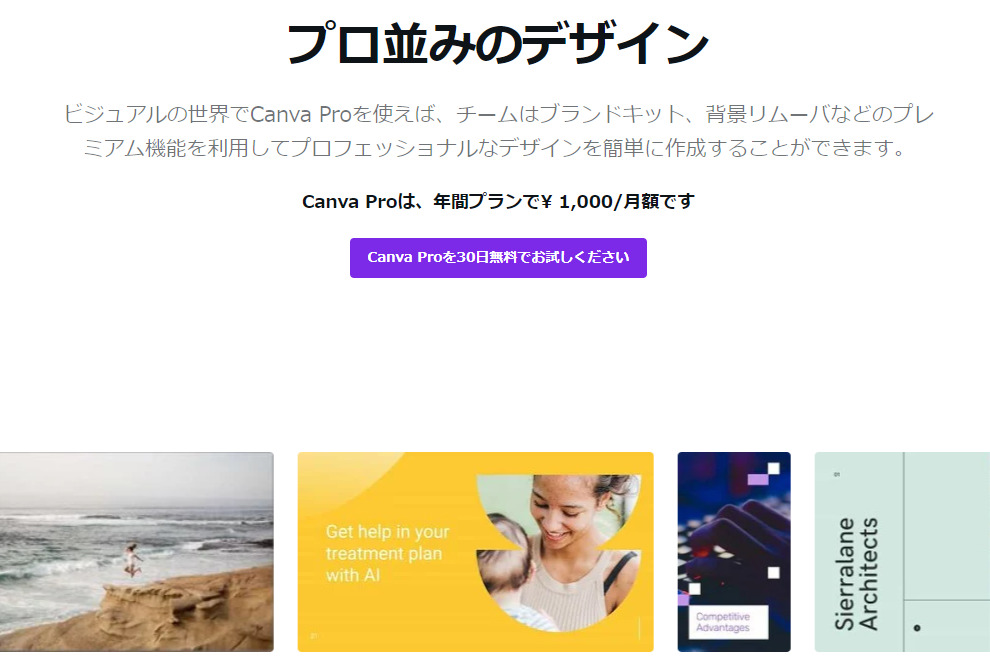
CanvaProは利用するべき

Canva Proは、すべてのデザインテンプレートが使い放題になる有料プランです。
【CanvaPro料金】
月額料金1500円 or 年額料金12000円
頻繁に利用するなら、有料版にすることをおすすめします。

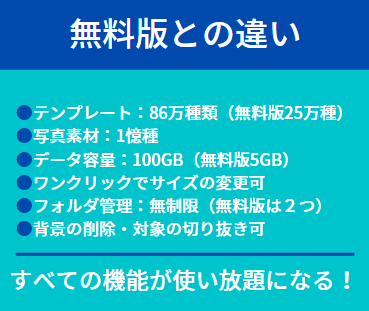
無料版と有料版の違いはたくさんありますが、特に大きな違いは
■使える素材数が圧倒的に多くなる
■サイズの変更がカンタンにできる
「この素材を使いたいけど有料素材だった…」
「作ったデザインを他にも活用したいけど、サイズ変更が面倒」
ということがなくなります。
Canva有料版は、30日間無料お試しができます。

まずは無料版で試してみて、頻繁に使うようになったら「30日間無料お試し」するのがおすすめです。
\Canvaを使ってオシャレなデザインを作る/
今回はCanvaを使った「図解デザインの作り方」をお伝えしました。
「図解の基本」をかるく学ぶだけで、カンタンに図解デザインが作れちゃいます。
是非一度お試しください。