図解ツイートを作ってフォロワーを伸ばしたい
本記事では「図解ツイートのはじめかた」をゼロからわかりやすく解説します。
この記事を読むと次のことが得られます。
- 図解ツイートの基礎知識
- 図解ツイートの作り方
- 図解ツイート投稿のコツ
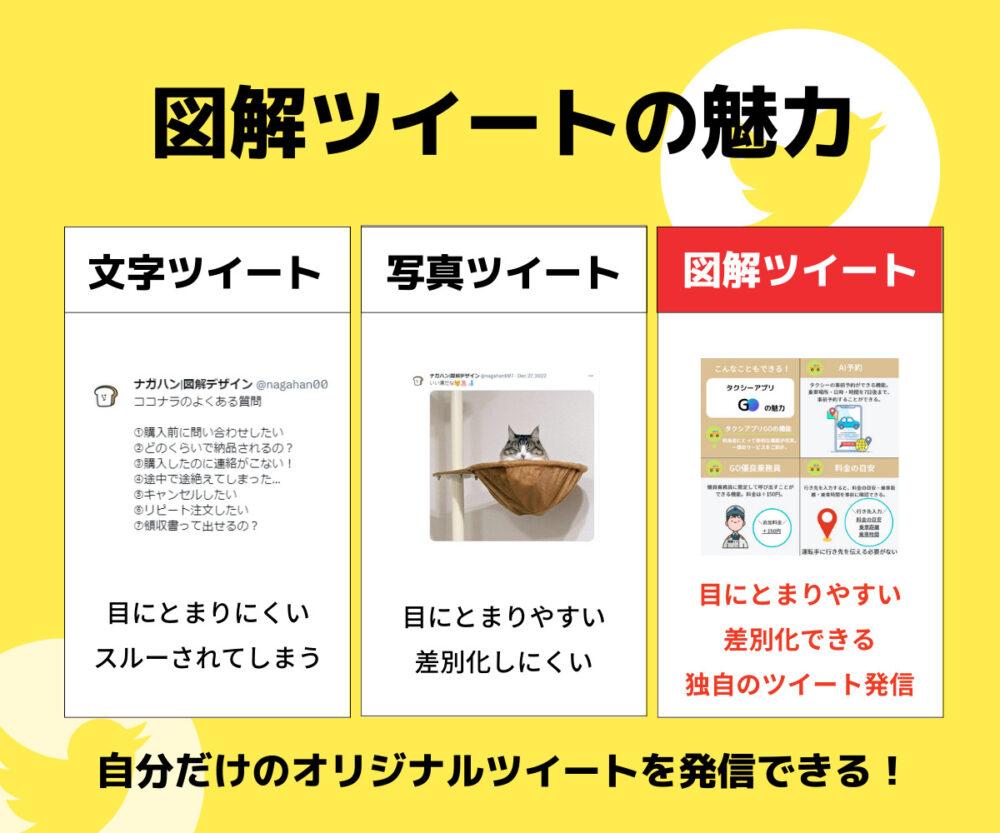
図解ツイートとは?

図解は、物事をわかりやすく伝える思考法の1つ。
図解を使って表現することで、全体像や要点を、すぐに理解できるのが特徴です。
文字ツイートよりも目にとまりやすく、
独自のオリジナルツイートを発信できるので、フォロワーを伸ばしたい人におすすめな方法です。

- 情報をわかりやすく伝えられる
- 目にとまりやすい・差別化できる
- フォロワーを伸ばしやすい
図解ツイートのパターン

図解ツイートをするときの、主なパターンを3つ紹介します。
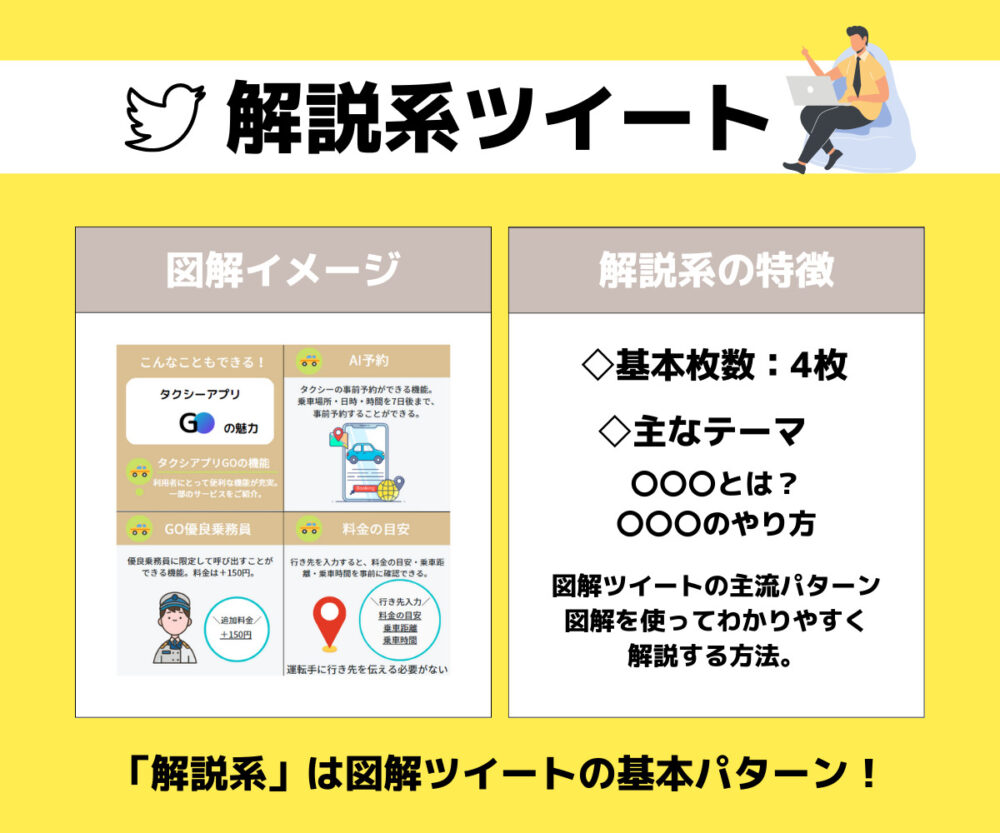
解説系ツイート

「解説系」は図解ツイートの主流パターン。
- 〇〇〇とは?
- 〇〇〇のやり方
図解を使ってわかりやすく解説する方法です。
【基本構成】
- 表紙:テーマ・タイトル
- 説明:〇〇とは何なのか?
- 強み:メリットや効果を説明
- まとめ:アクションに促す
基本構成は4枚の図解を使って表現します。
文字ツイートの説明よりも、わかりやすく伝えられるので、「いいね」や「リツイート」をしてもらいやすいのが特徴です。
ブログ記事のURLを付けて、詳細はブログにて解説するのも効果的です。
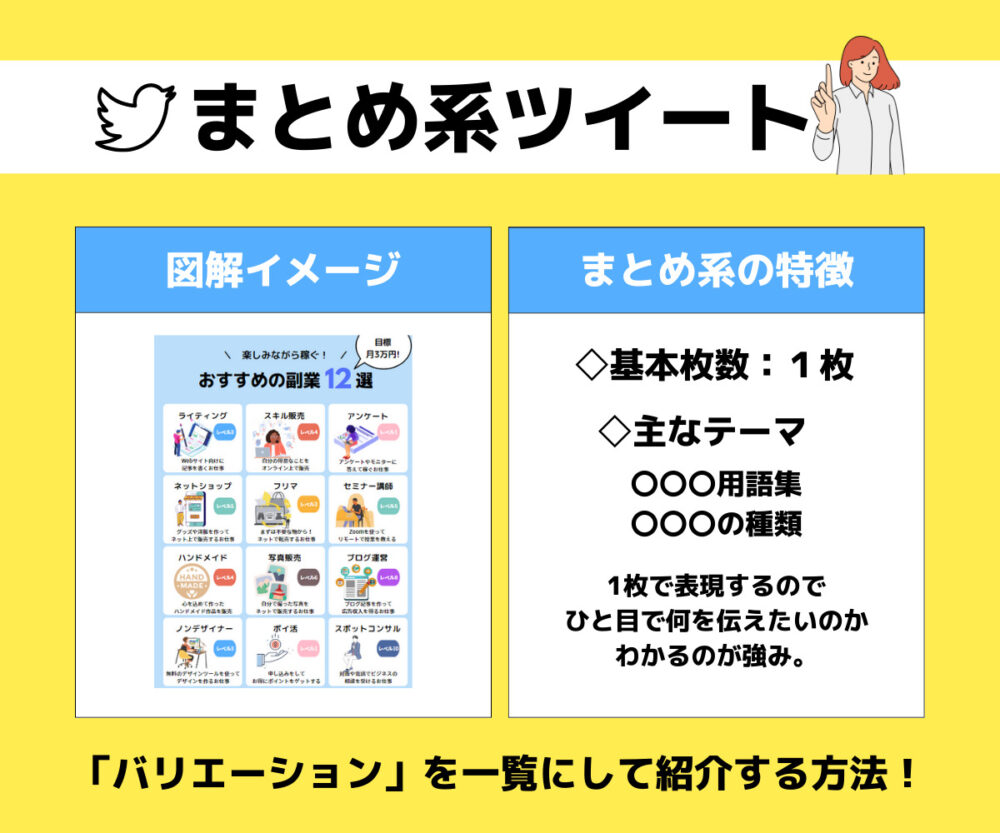
まとめ系ツイート

「まとめ系」はひと目で情報を伝えられる図解ツイート。
- 〇〇〇用語集
- 〇〇〇の種類
バリエーションを一覧にして紹介する方法です。
基本構成は1枚の図解を使って表現します。
1枚で表現するので、ひと目で何を伝えたいのかわかるのが強みです。
「わかりやすい!」「勉強になった」など、
コメントをもらいやすい図解です。
フォーマットも1つの型を使って表現するので、一度「型」を作ってしまえば、別の図解にも活用できます。
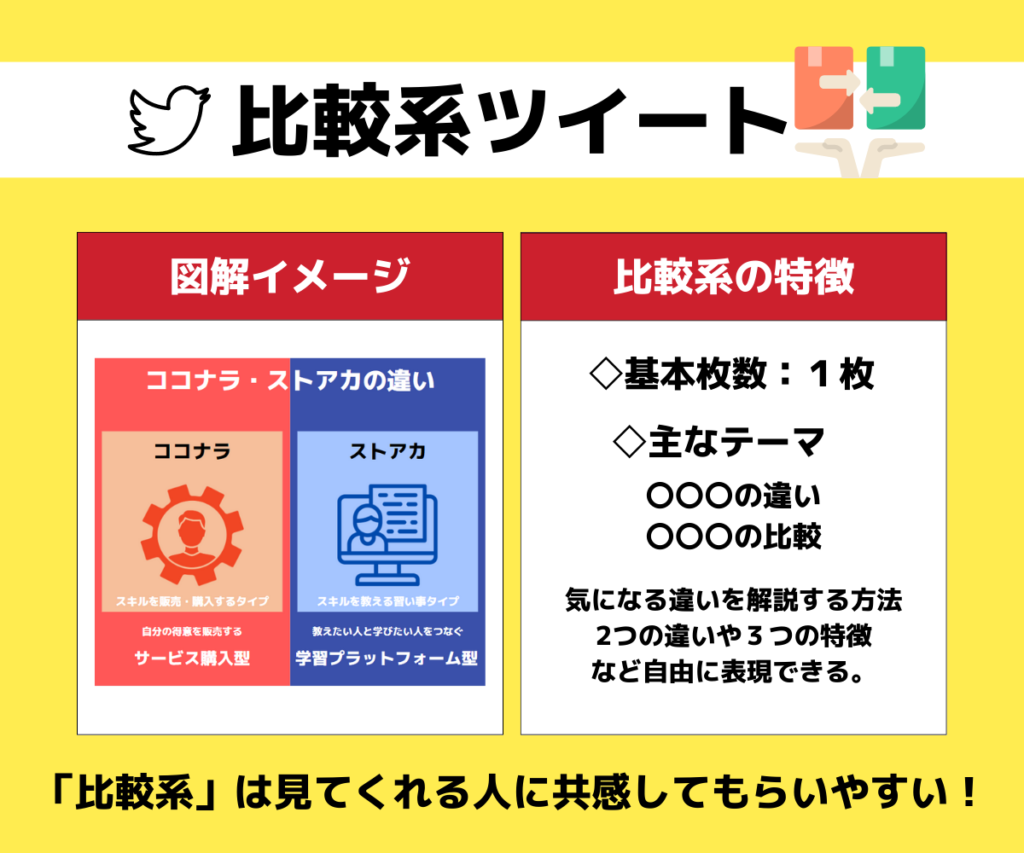
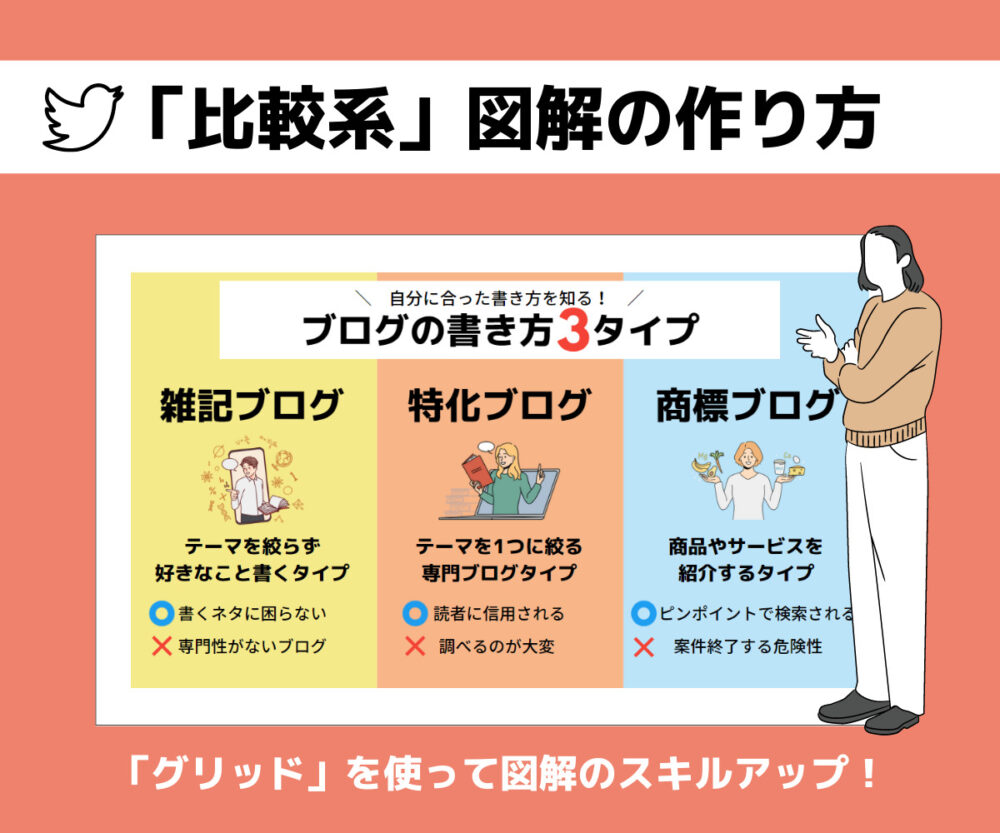
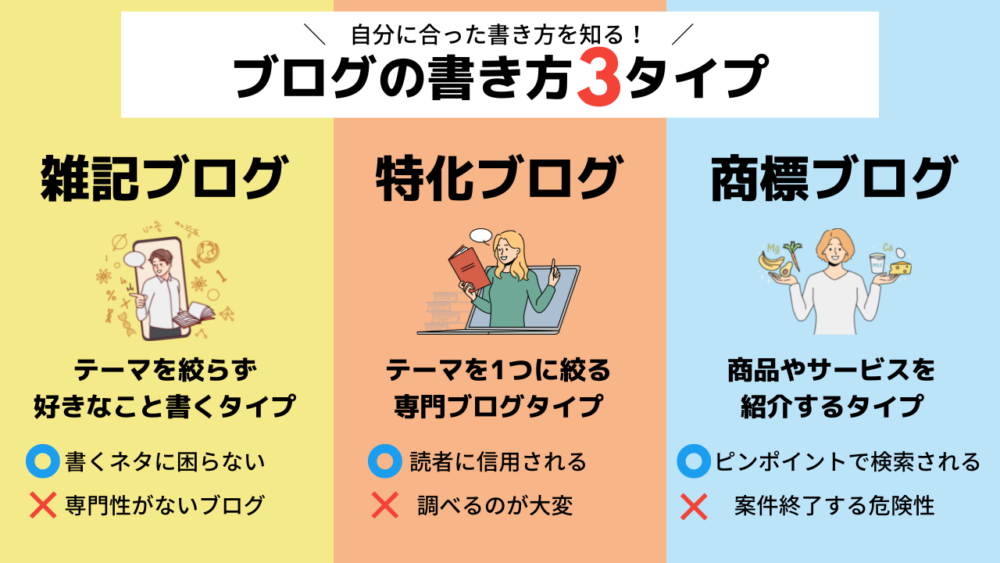
比較系ツイート

「比較系」も図解ツイートの人気パターン。
- 〇〇〇の違い
- 〇〇〇の比較
気になる違いを解説する方法です。
基本構成は1枚の図解を使って表現します。
知っているようで知らない豆知識を図解するのがおすすめ。見てくれる人に共感してもらうのがポイントです。
図解ツイートの作成ツール

図解の基礎はなんとなくわかったけど、
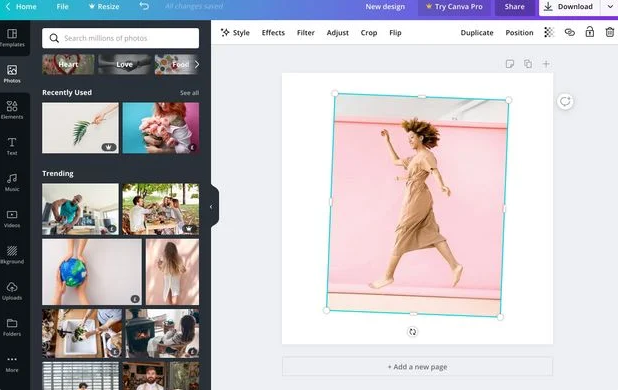
どうやって図解を作れば良いかわからないという方は、Canva(キャンバ)がおすすめ。
Canvaは、無料のデザイン作成ツール。
たくさんあるテンプレートから、ちょっと加工するだけでオリジナルの画像が作れるツールです。

デザインの知識が無くても直感的な操作でカンタンに作れちゃいます♪
「illustratorやPhotoshopは料金が高いし、素人には難しすぎる…」
「パワーポイントは無料で使えるけど、素材アイコンが少なすぎる…」
Canvaはこのようなことを全て解決できる便利なツールです。
Canvaのテンプレートを活用する

図解を作るのであれば、Canva(キャンバ)の「テンプレート」をフル活用しましょう。
Canvaは図解ツイートに適した「テンプレート」をたくさん用意しています。
今からお伝えする方法で、テンプレート活用すれば、オシャレな図解がカンタン作れちゃいます。
本気で作るなら有料プランがおすすめ
基本的な機能はすべて無料で使えますが、
有料プラン(CanvaPro)にすると、使える幅が一気に広がります。

【CanvaPro料金】
年額12000円
「30日間の無料お試し」もあるので、まずは無料お試しから利用してみましょう。
それでは、具体的な「図解ツイートの作り方」をお伝えします。

\Canvaでオシャレなデザインを作成する/
![]()
図解ツイートの作り方
図解ツイートの作り方を紹介します。
- 「解説系」図解
- 「まとめ系」図解
- 「比較系」図解
3つの図解パターンの作り方を紹介します。
「解説系」図解の作り方

図解ツイートの主流パターン、
「解説系」図解の作り方を紹介します。
【基本構成】
- 1枚目:表紙
- 2枚目:説明
- 3枚目:メリット
- 4枚目:アクション
図解を使ってわかりやすく解説する方法です。
事前に図解4枚の構成を考えてから作るとスムーズに作れます。
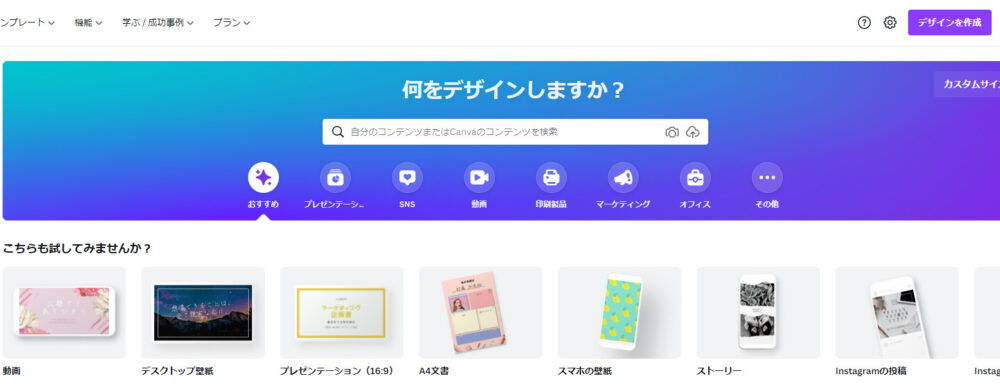
Canva作成画面を開く
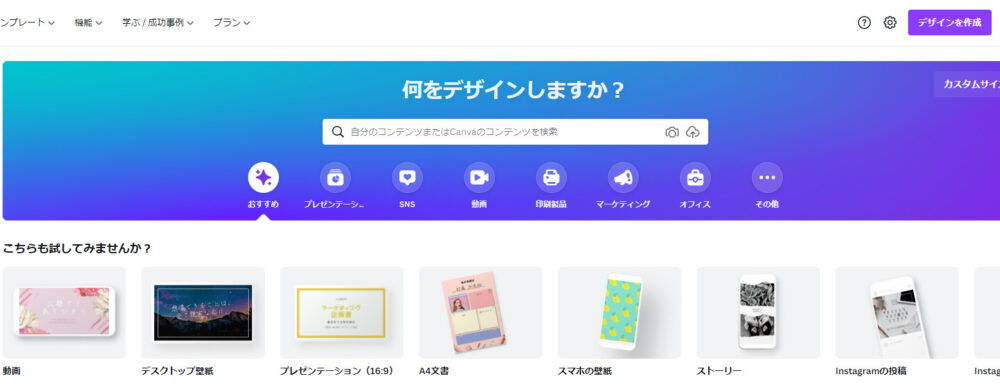
まずはCanvaの作成画面を開きましょう。

Canvaホーム画面の右上にある、
「デザインを作成」をクリック。

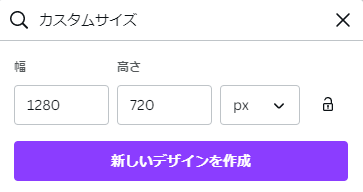
- 「カスタムサイズ」をクリック
- サイズを【1280px×720px】に設定
- 「新しいデザインを作成」をクリック

※4枚図解の基本サイズは【1280px×720px】
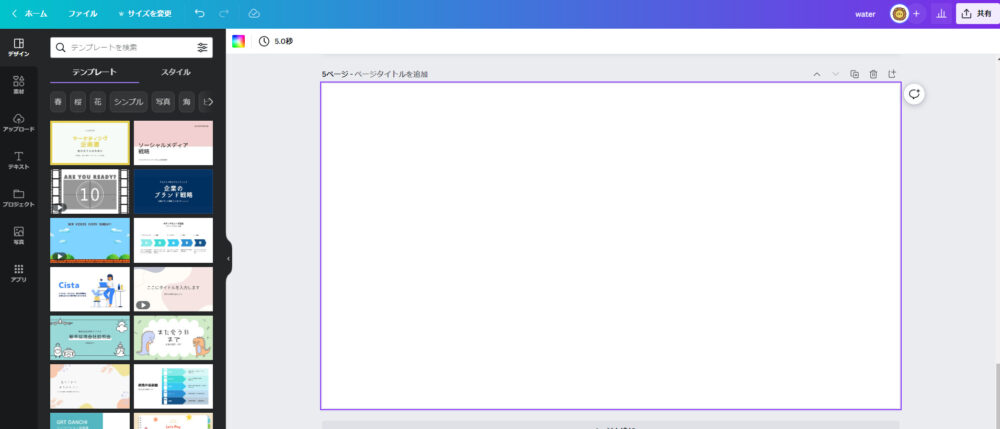
こちらがCanvaの作成画面になります。

解説系の作り方①
図解ツイートの1枚目「表紙」を作ります。
Canva(キャンバ)のテンプレートを使って作りましょう。

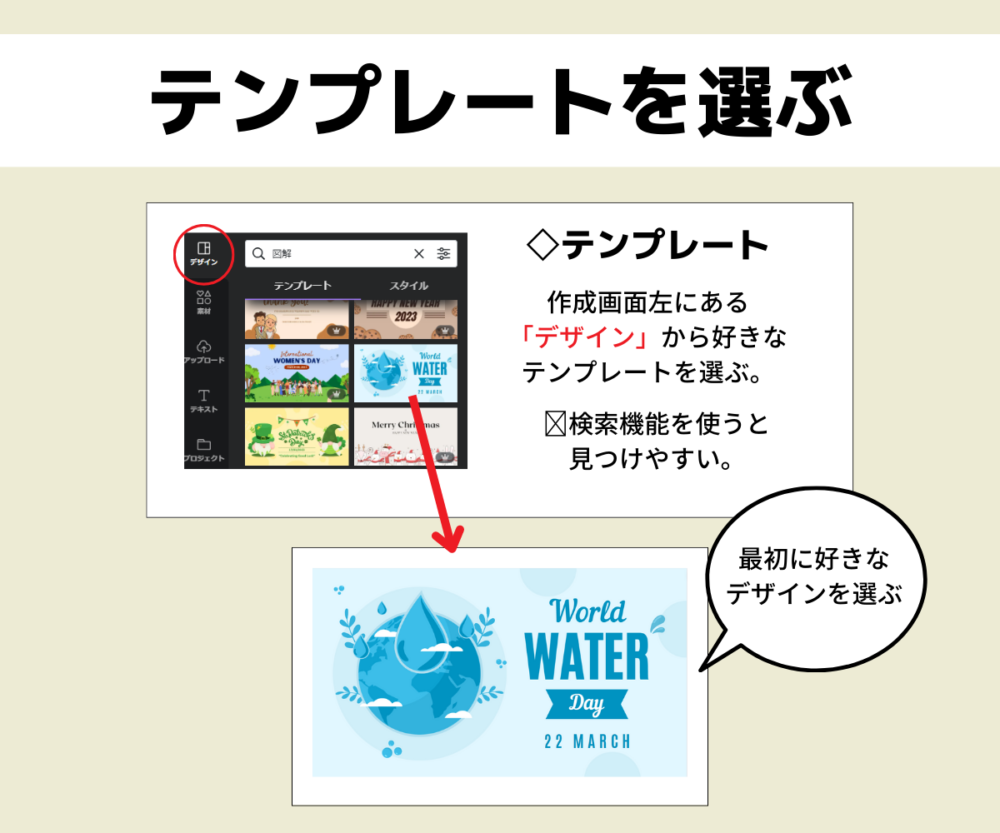
◇テンプレート
作成画面の左側の「デザイン」から、
好きなテンプレート選びましょう。
カラーや文字は自由に変更できるので、まずは好きな「デザイン」だけを重視して選びましょう。
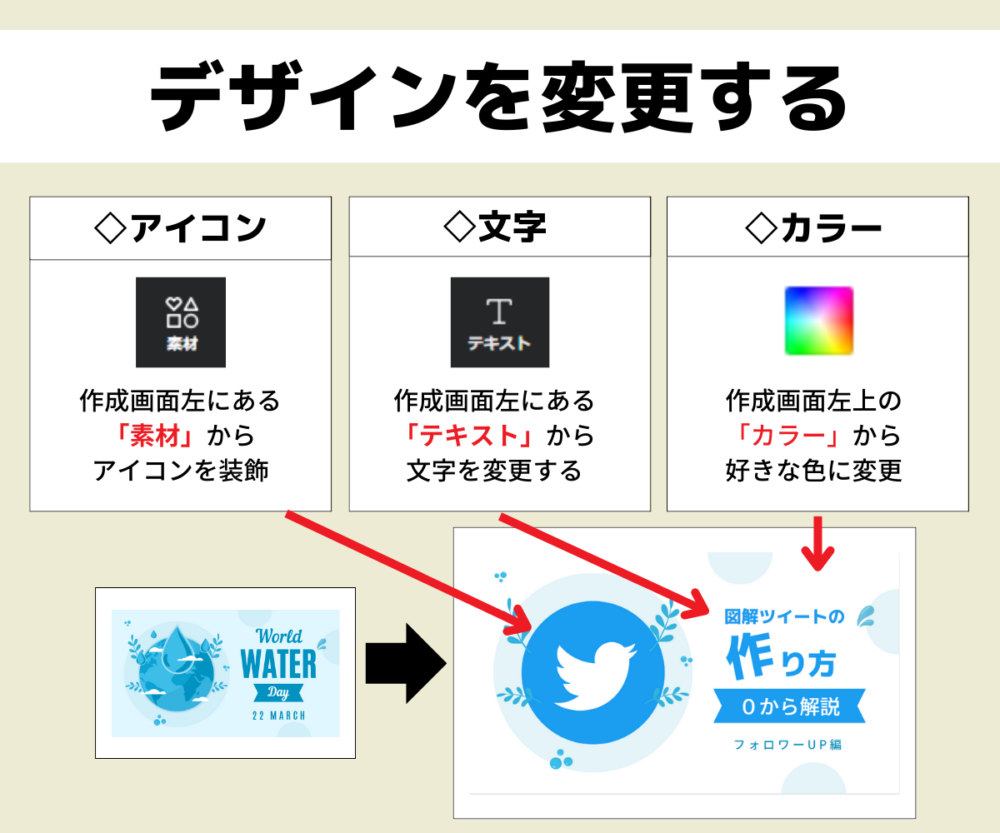
解説系の作り方②
テンプレートが決まったら、オリジナルに装飾していきましょう。

◇アイコン
作成画面の左側にある「素材」から、
好きなアイコンに装飾する。
◇文字
作成画面の左側にある「テキスト」の、
【見出しを入力】から文字を入力。
◇カラー
上のバーにある「カラー」から、
好きな色に変更する。
【主な変更点】
- 「素材」からアイコンを変更
- 「テキスト」から文字を変更
- 「カラー」から色を変更
直感的な操作で思っているよりもカンタンに作業できます。
操作はそこまで難しくありませんが、デザイン「バランス」が初めての方には難しいと思います。
うまくデザインできないときは、ごちゃごちゃ装飾せずに「余白」をあけてデザインするとプロっぽいデザインになります。
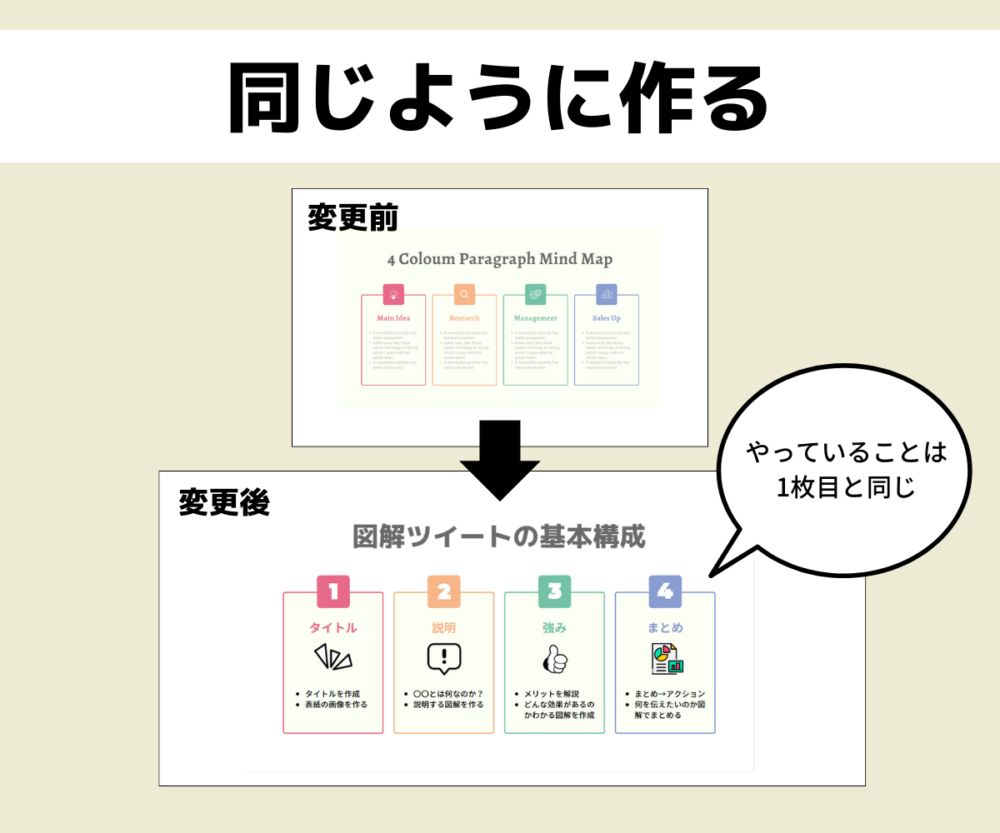
解説系の作り方③
1枚目が作れたら、2枚目以降も同じようなパターンで作っていきましょう。

- 好きなテンプレート選ぶ
- オリジナルにデザインする
作り方をパターン化してしまうのが4枚図解のポイント。
このパターンだと4枚の「解説系」図解も時間をかけずにカンタンに作れます。
「まとめ系」図解の作り方

パッと見てわかりやすい!
「まとめ系」図解の作り方を紹介します。
【基本構成】
- 1枚:〇〇用語集・〇〇種類など
情報を一覧にして紹介する図解です。
解説系図解は「テンプレート」を使って作成しました。
まとめ系図解は「白紙の状態」から図解を作っていきます。
一度「型」を作ってしまえば、他の図解にも活用できるのでおすすめです。
Canva作成画面を開く(まとめ系図解用)
Canvaの作成画面を開きましょう。

Canvaホーム画面の右上にある、
「デザインを作成」をクリック。

- 「カスタムサイズ」をクリック
- サイズを【1000px×1350px】に設定
- 「新しいデザインを作成」をクリック
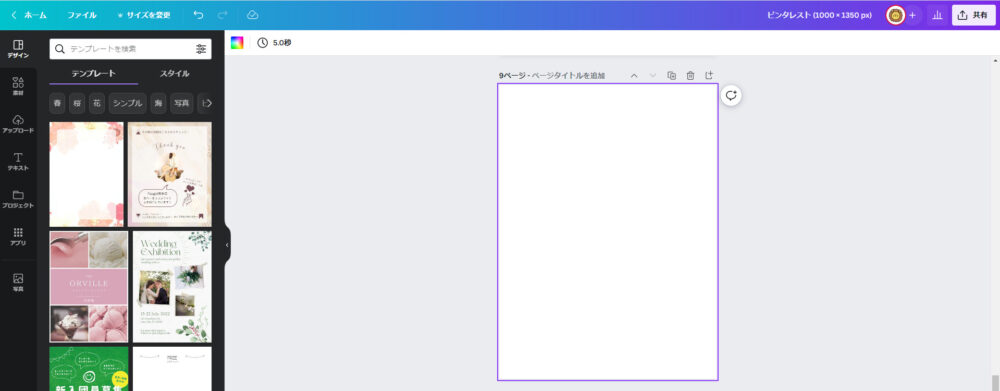
こちらがCanvaの作成画面になります。

今回は縦長サイズで図解を作成していきます。
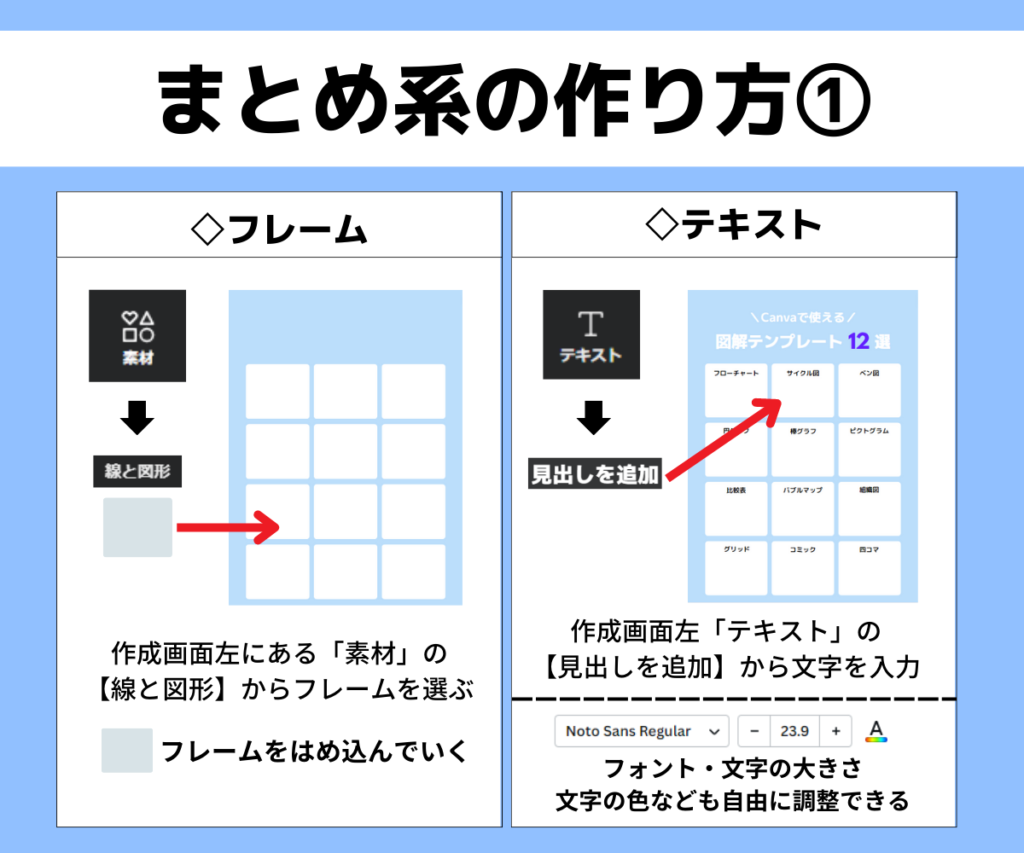
まとめ系の作り方①

◇フレーム
作成画面の左側にある「素材」の、
【線と図形】から■アイコンを選択。
四角いアイコン■を1つ1つはめ込んでいきましょう。
点線で位置をアシストしてくれるので、ズレることなくバランスよく配置できると思います。
◇テキスト
作成画面の左側にある「テキスト」の、
【見出しを入力】から文字を入力。
上にあるバーを使えば、文字フォント、文字の大きさ、文字の色なども自由に変更できます。

- 文字のフォント
- 文字の大きさ
- 文字のカラー
- 文字の太さ
- 文字に下線を引く
- 文字の行間の調整
など自由に調整することが可能です。
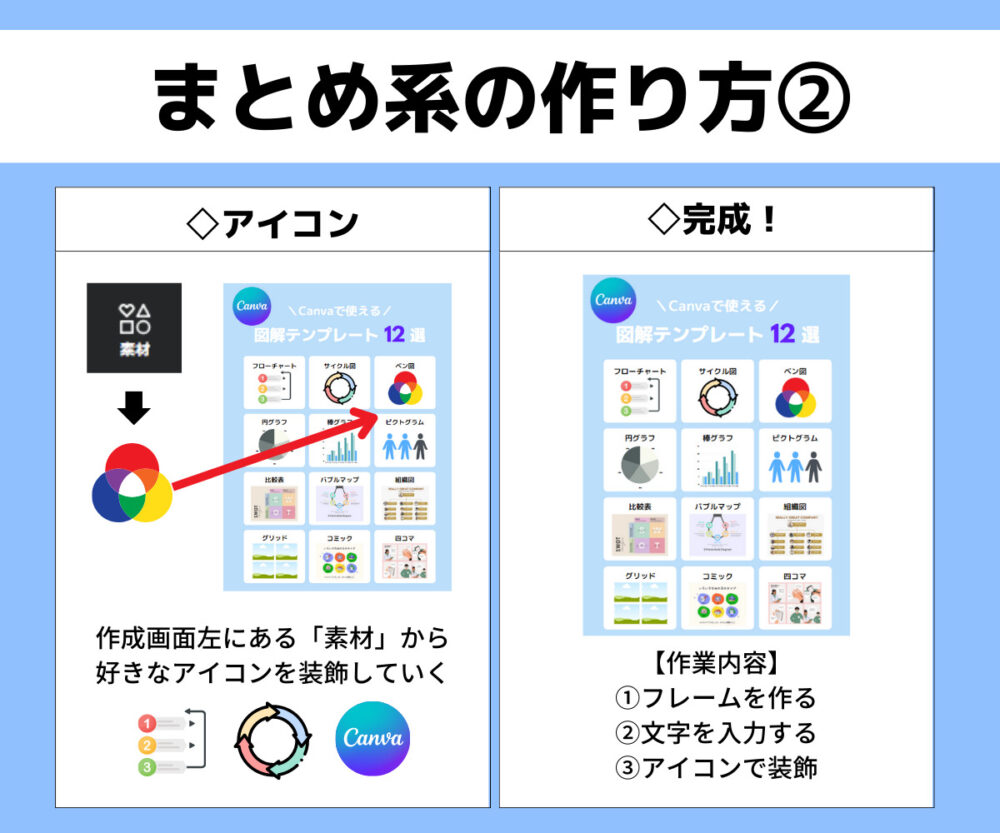
まとめ系の作り方②

◇アイコン
作成画面の左側にある「素材」から、
好きなアイコンを装飾していきましょう。
🔍キーワード検索すると、希望のアイコンを素早く見つけることができます。
◇完成
「まとめ系」図解の完成です。
【作成手順】
- 「素材」から四角いアイコン■を配置
- 「テキスト」から文字を入力
- 「素材」からアイコンを装飾
白紙の状態から作りましたが、やっていることはとてもシンプルです。
一度「型」を作ってしまえば、手間がかからないのがこの図解の魅力。いろんなパターンの図解が作れちゃいます♪

「比較系」図解の作り方

見てくれる人に共感してもらいやすい!
「比較系」図解の作り方を紹介します。
【基本構成】
- 1枚:〇〇の違い・〇〇の比較など
気になる違いを紹介する図解です。
解説系図解は「テンプレート」を使って作成。
まとめ系図解は「白紙の状態」から作成。
比較系図解では「グリッド」という方法を使って作成してみます。
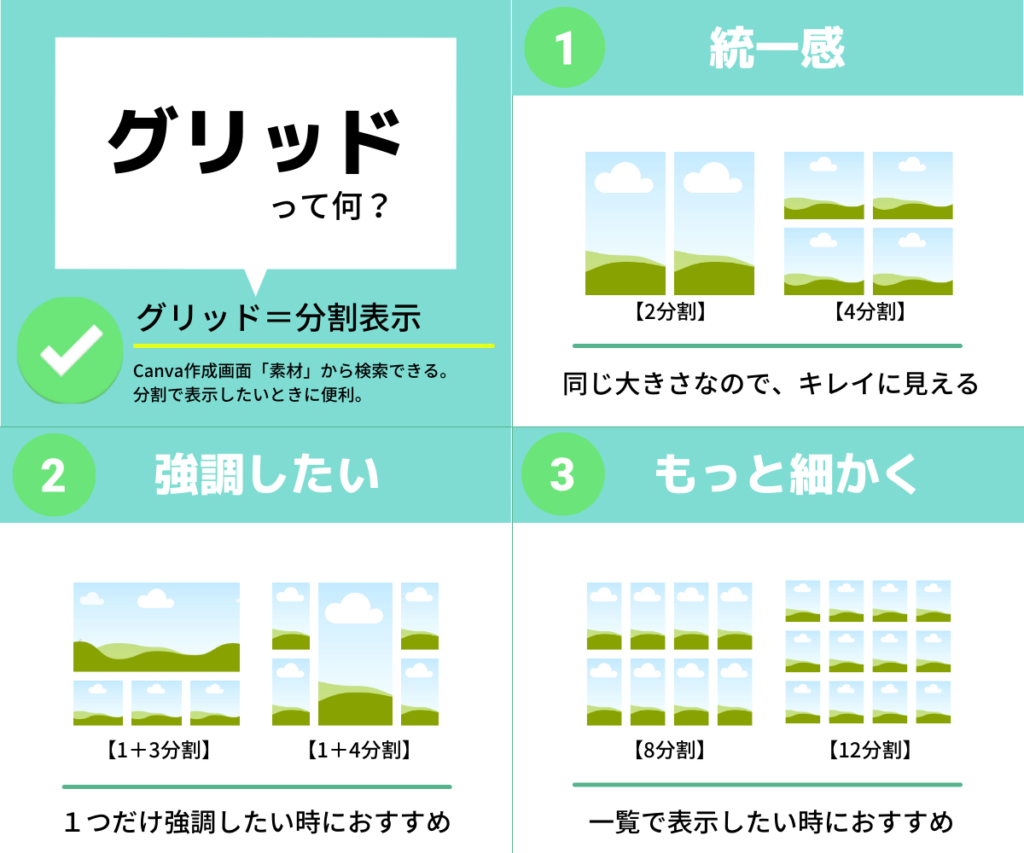
グリッドは、分割して作成すること。
2分割・3分割など、型を区切ってからデザインを作っていく方法です。
プロのデザイナーも行っている作成方法です。

Canvaの「グリッド」を使えば、カンタンに分割表示できちゃいます。「グリッド」を覚えて図解スキルをアップしちゃいましょう。
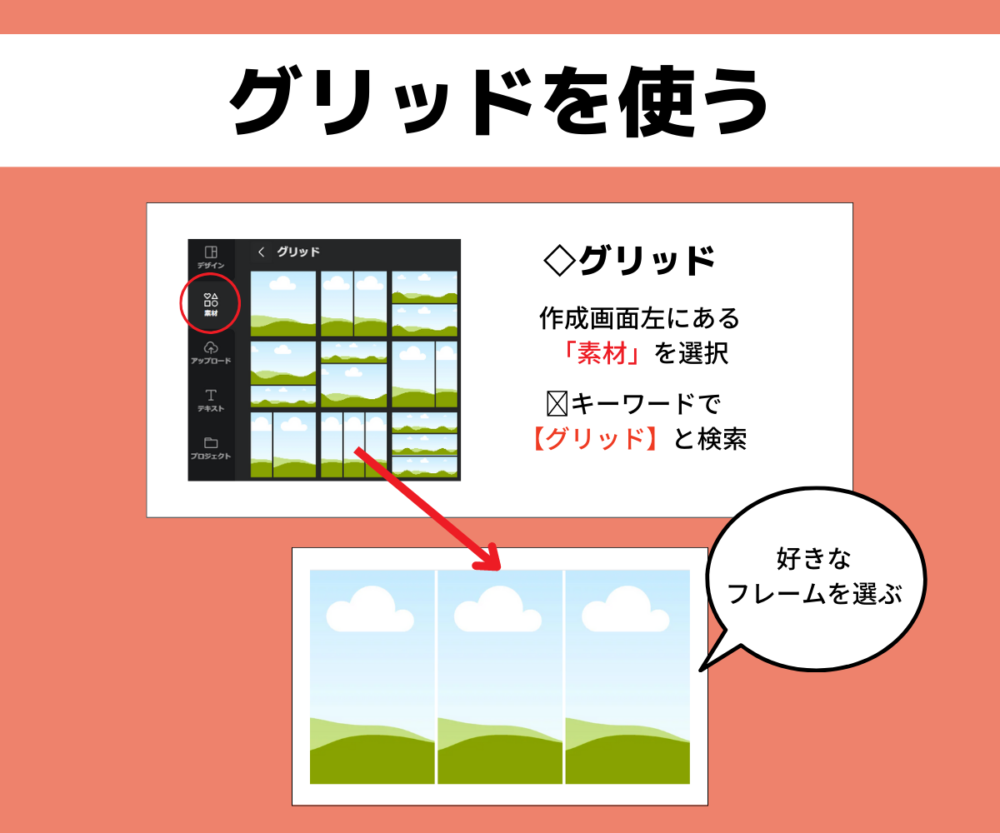
グリッドを設置する

◇グリッド
作成画面の左側にある「素材」から、
🔍キーワードで【グリッド】と検索しましょう。
分割表示されたデザインが表示されます。
好きなグリッドを選びましょう。
はじめて作るのであれば、2分割や3分割がカンタンに作れると思います。
※今回は3分割で作成していきます。
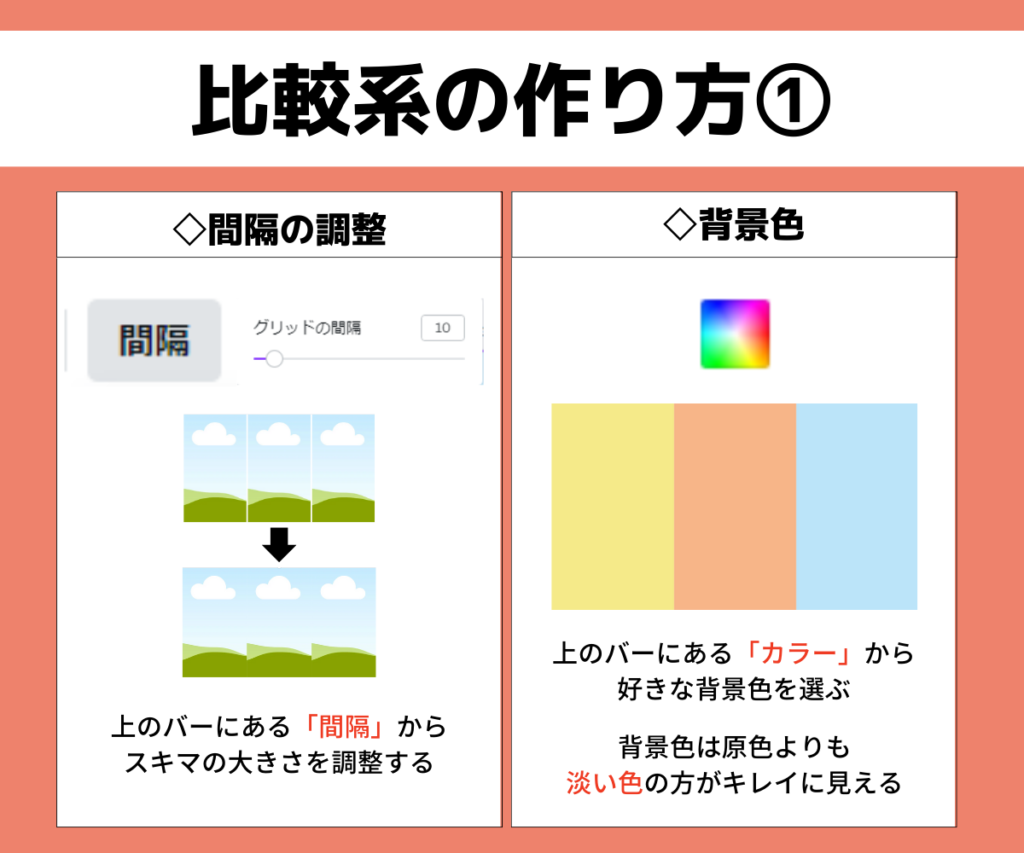
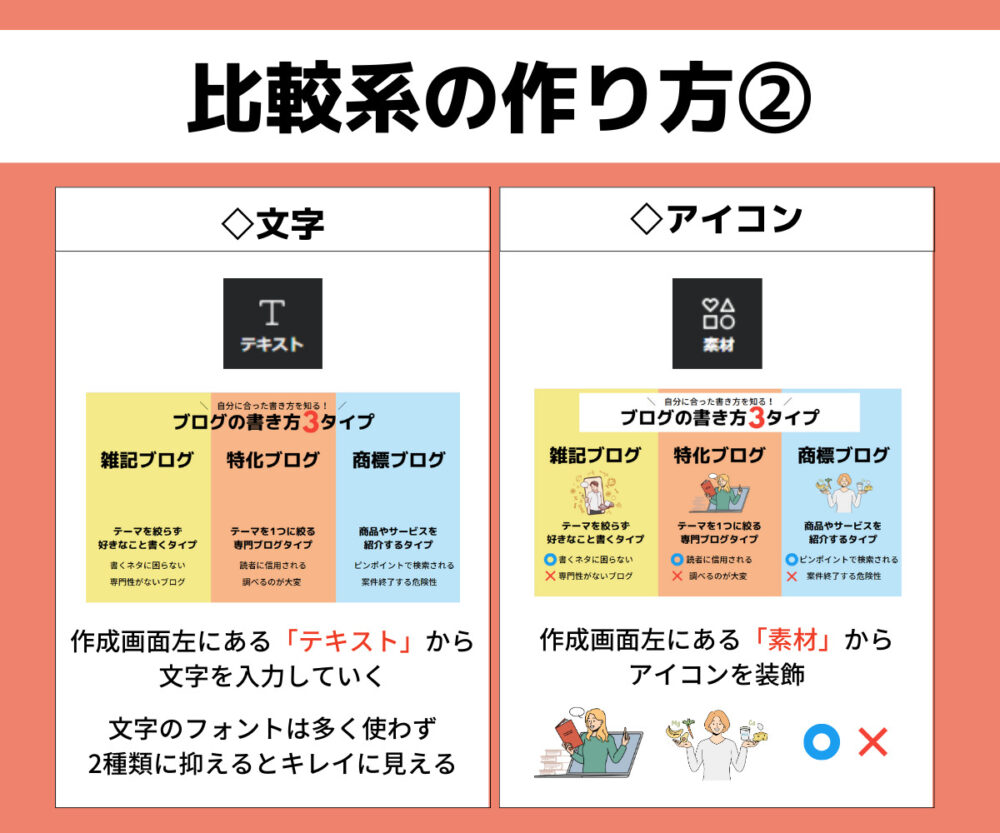
比較系の作り方①

◇間隔の調整
選んだグリッドはスキマが空いた状態で表示されます。
空いているスキマが気になる方は、
上のバーの「間隔」から幅の調整しましょう。
※今回はグリッドの幅を0で設定
◇背景色
上のバーにある「カラー」から、
グリッドの色を変更して背景色を設定する。
背景色は原色(濃い色)よりも、パステルカラー(淡い色)の方がキレイに作成できます。
比較系の作り方②

◇文字
作成画面の左側にある「テキスト」の、
【見出しを入力】から文字を入力。
◇アイコン
作成画面の左側にある「素材」から、
好きなアイコンを装飾する。
以上で「比較系」図解の完成です。

※解説系図解と同じサイズ【1280px×720px】で作成
グリッドを設置したあとは、いつもと同じように作成するだけでカンタンに作れちゃいます。
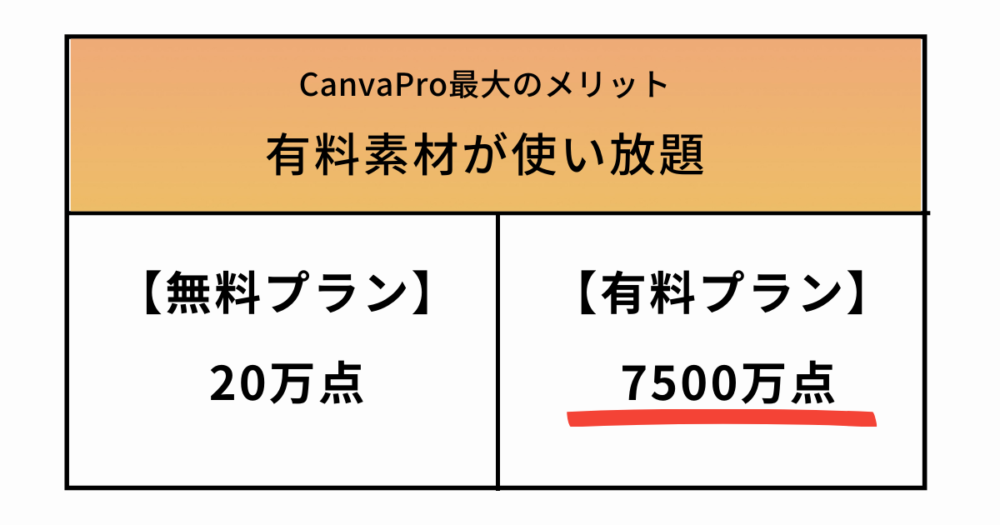
Canva有料プランはすごい

Canva(キャンバ)を利用すれば、
ノンデザイナーでもカンタンに図解が作れます!
ただ実際に使ってみると、
「この画像使いたいけど、有料素材だった…」
と感じることがあると思います。
そんなときは、Canvaの有料プランがおすすめ。
すべての素材が使い放題になります。

他にも便利な機能が、たくさん使えるようになります。

【CanvaPro料金】年額12000円
ノンデザイナーさんが本気で作るのであれば、Canva Pro(有料プラン)を利用するのがおすすめです。
「30日間の無料お試し」があるので、まずは無料お試しから利用してみましょう。

\Canvaでオシャレなデザインを作成する/
![]()

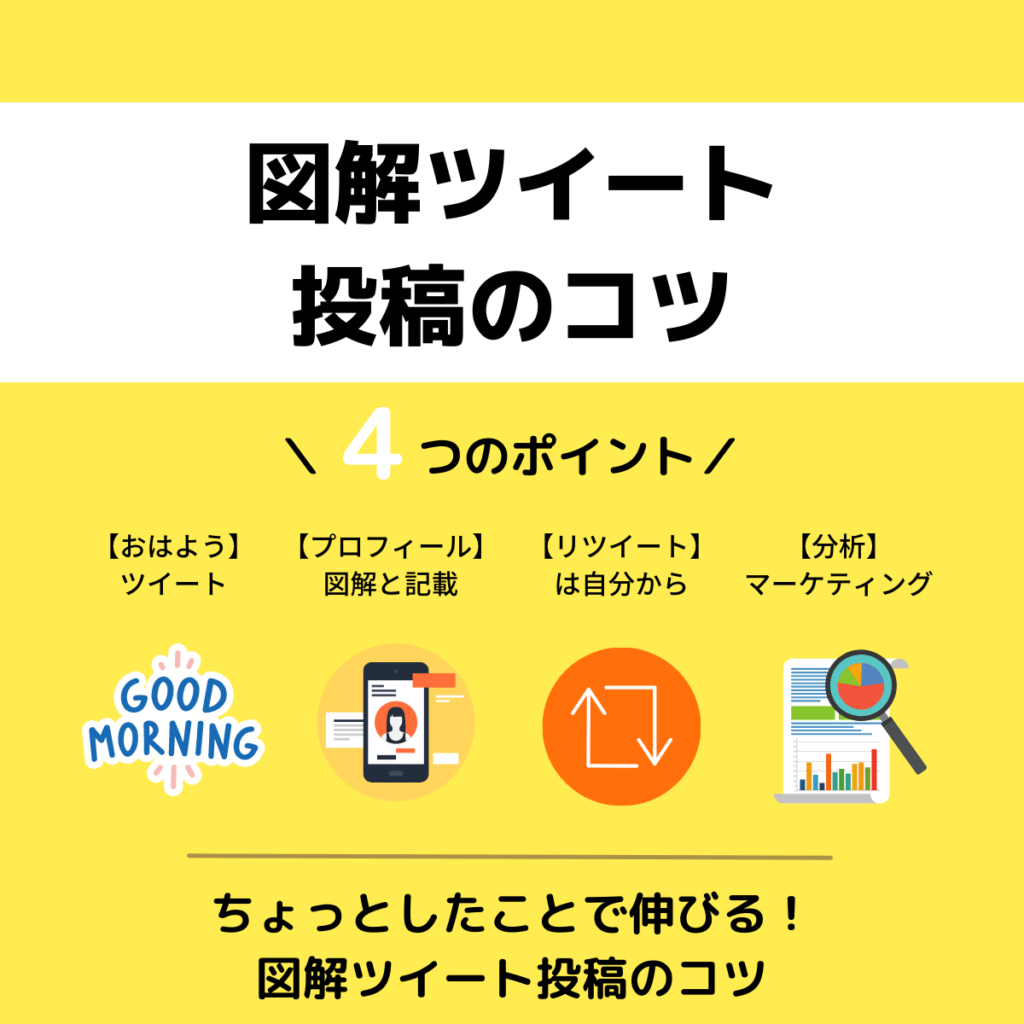
図解ツイート投稿のコツ

せっかく作った図解ツイートが、
誰からも反応がなかったら悲しいですよね。
図解ツイート投稿のコツをまとめました。
フォロワーを伸ばせる可能性があるので、実践してみてください。
「おはようございます」と一言
Twitterの投稿にベストの時間帯は3つ。
- 通学・通勤時間:7時~8時
- お昼休憩時間:12時~13時
- ゴールデンタイム:20時~22時
ただ、ベストな時間帯に投稿しただけでは、他のツイートも多いのでスルーされてしまいます。
おすすめは、朝の時間帯に「おはようございます」と一言添えて投稿しましょう。
「おはようございます」と添えるだけで、
朝ツイートをしている多くの人から見てもらえます。
プロフィールに「図解」
プロフィールの名前に「図解」と付けくわえちゃいましょう。
例:名前@図解ツイート
Twitterのキーワード検索で「図解」と検索された場合、あなたの図解ツイートを見てくれる可能性があります。
「おもしろい投稿している人だな」と思われ、フォロワーアップに繋がります。
図解ツイートする際に、
#図解ツイート
も忘れずに付けてください。
リツイート返しをねらう
共感したツイートに「リツイート」をするのも効果的です。
リツイートをされた人が、あなたのツイートを見てくれる可能性があります。
フォロワーが多い方からリツイート返しされれば、見てくれる人が一気に増えます。
分析
まずは渾身の図解ツイートができたら「プロフィールに固定表示」しましょう。
投稿後「ツイートアクティビティ」から分析しましょう。
【ツイートアクティビティ】
■インプレッション
ツイートを見た回数を確認できる
■エンゲージメント総数
ツイートに反応した回数を確認できる
いろいろな機能がありますが、おすすめは「プロフィールのクリック数」を確認すること。
【フォロワーが増える流れ】
- 図解ツイートを投稿
- いいねやリツイートをもらう
- プロフィールを確認
- フォローされる
たくさんの方に、自分のプロフィールを見てもらうのが、フォロワーアップのコツです。
何枚か図解ツイートを投稿したら、「プロフィールのクリック数」をチェックして分析してみてください。
図解ツイート作成のコツ

さいごに図解ツイート作成のコツを紹介します。
図解ツイートの枚数

Twitterの画像投稿できる枚数は4枚まで。
まずは、図解ツイートの基本枚数4枚を目指して作りましょう。
図解ツイートに慣れてきたら、パターンによって枚数を変えていきます。
- 解説系図解:4枚
- まとめ系図解:大きな画像で1枚
- 比較系図解:1枚
図解2・3枚はデザインのバランスが悪いので、あまりおすすめできません。
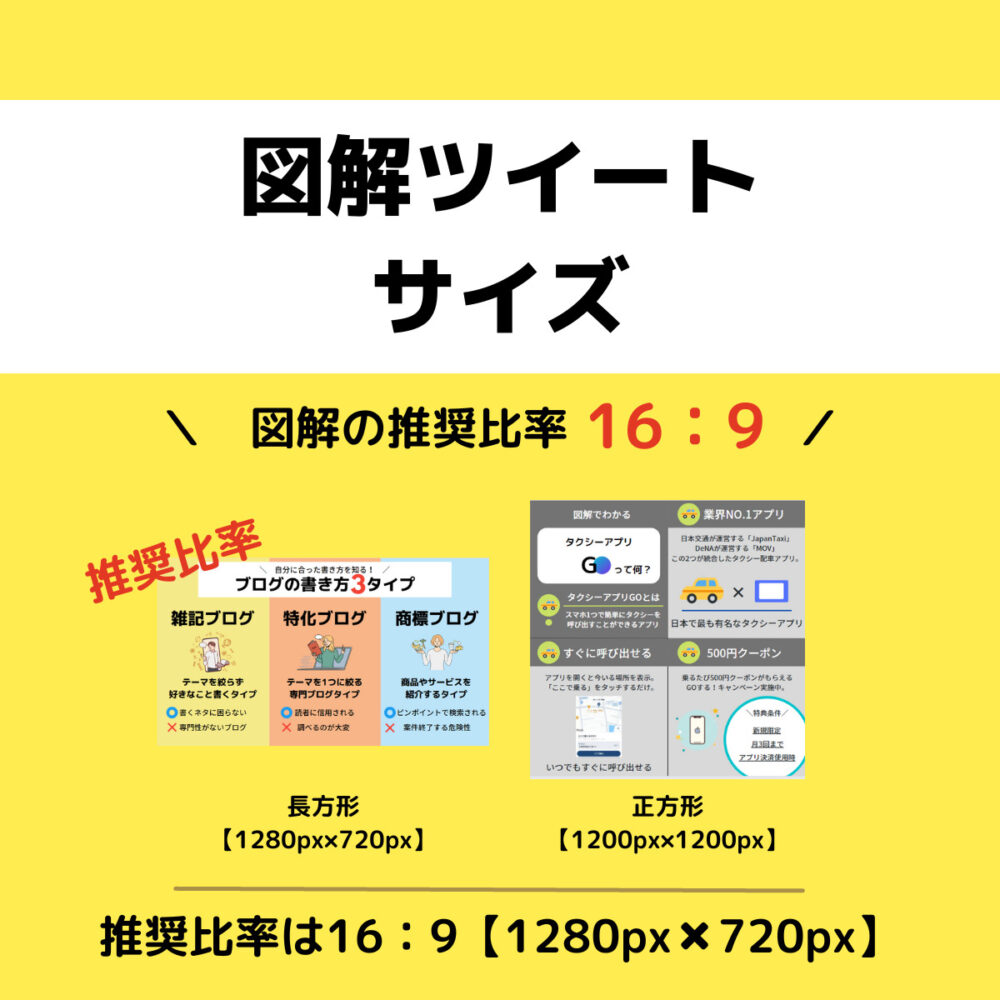
図解ツイートのサイズ

Twitterで投稿する際の推奨比率は16:9。
ピクセル数は【1280px×720px】です。
画像を作るときの一般的なサイズは、
ピクセル数【1280px×720px】ということを意識しておきましょう。
ただ個人的には【1200px×1200px】もおすすめです。
- 長方形:1280px×720px
- 正方形:1200px×1200px
今までいろいろなサイズで投稿してきましたが、正方形(1200px×1200px)で作った方が統一感が出てより美しく見えます。
一般的に図解ツイートは、長方形のデザインが多いので、正方形にすると他の図解ツイートと差別化もできておすすめです。
正方形はInstagramでもキレイに表示されるのでおすすめ
カラー・文字のコツ

カラーや文字をたくさん使うと、
ごちゃごちゃしたデザインになり、
見栄えが悪くなってしまいます。
下記の点を抑えておきましょう。
【カラー:3色まで】
- メインカラー
- サブカラー
- アクセントカラー
【文字(フォント):2種類まで】
- フォント①:タイトル用
- フォント②:説明用
なるべくカラーや文字は制限して作るのが、キレイに見えるコツです。
以上、「図解ツイートのはじめかた」を紹介しました。是非一度お試しください。

\Canvaでオシャレなデザインを作成する/
![]()