最近よく目にする図解ツイート。
図解ツイートは、4枚の画像を使って物事をわかりやすく伝えるツイートのこと。
文字ツイートよりも目にとまりやすく、フォロワーUPにもおすすめな方法です。
でも画像を4枚も作るのってめんどうですよね…
そんなときは、大きな1枚図解で表現するのがおすすめ。

こんなかんじに大きな画像で投稿することで、注目してもらいやすくなり、4枚の図解ツイートよりも作業時間を短縮できるのでおすすめです。
今回は目にとまりやすい、
「1枚図解デザインの作り方」をお伝えします。
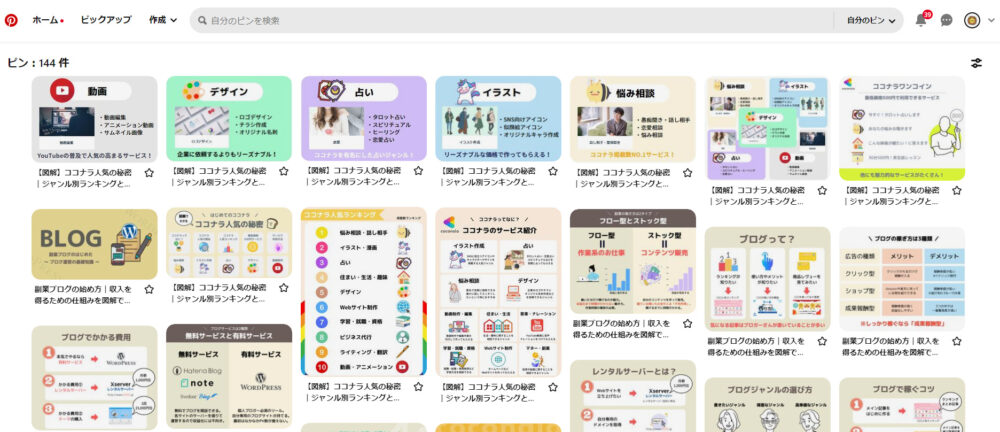
作ったデザインはTwitterだけでなく、画像収集サイトPinterestにも活用できちゃいますよ♪
是非ご覧になってください。
1枚図解ツイートの基礎知識
いきなりデザインを作りはじめる前に、まずは「1枚図解デザイン」のポイントを抑えておきましょう。
1枚図解のメリット

1枚図解のメリットはとにかく目立つこと。
大きな1枚の画像で表現することで、一瞬で内容を理解してもらうことができます。
図解ツイート4枚投稿の場合、画像をクリックしてもらわないと見てもらえないという難点があります。

1枚投稿であれば、わざわざクリックしてもらわなくても、一瞬で内容を理解してもらえるのが魅力です。
ただ1枚図解は、一般的な4枚図解よりも見てもらえる時間が少なくなる傾向があります。
テキトーに作らずしっかりと作り込みましょう。
1枚図解のサイズ

1枚図解を作るときのサイズは
【1000px×1350px】がおすすめ。
作ったデザインはTwitterだけでなく、Pinterest(ピンタレスト)にも活用できちゃいます。
- Pinterest(ピンタレスト)とは?
- Pinterestとは、自分で作ったデザインを投稿しみんなにシェアできるサービス。
投稿されている好きなデザインを、自分のボードに集めることができる画像収集サービスです。

Twitterは投稿してもすぐに流れてしまいますが、Pinterestはずっとデザインを掲載できるのが魅力です♪
Pinterestは推奨サイズ【1000px×1500px】ですが、このサイズでTwitterに投稿するとちょっとはみ出てしまいます。
Twitterで1枚図解を投稿するのであれば、
【1000px×1350px】サイズで作りましょう。
1枚図解の構成

1枚図解はパターン系デザインがおすすめ。
こちらは図解ツイートの主なパターンです。

解説系ツイートはデザインの配置が難しいので、1枚図解には向いてません。
パターン系ツイートなら、決まった型を作って装飾していくだけなので、はじめての方にもおすすめです。
今から紹介する作り方を実践すれば、カンタンに1枚図解デザインが作れちゃいます♪
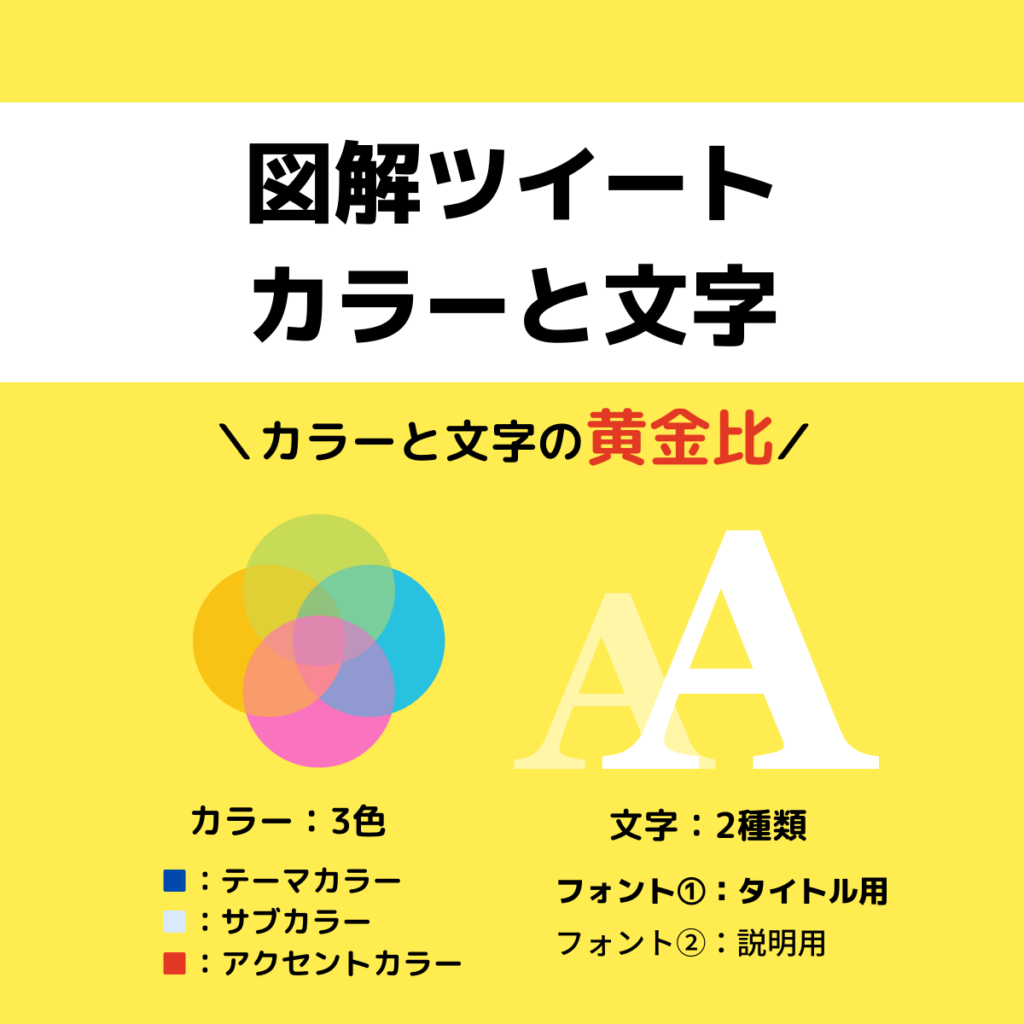
カラーと文字のコツ

カラーや文字をたくさん使うと、
ごちゃごちゃしたデザインになり、
見栄えが悪くなってしまいます。
下記の点を抑えておきましょう。
【カラー:3色まで】
- メインカラー
- サブカラー
- アクセントカラー
【文字(フォント):2種類まで】
- フォント①:タイトル用
- フォント②:説明用
なるべくカラーや文字は制限して作るのが、キレイに見えるコツです。
図解ツイートの作成ツール

図解作成のポイントはなんとなくわかったけど、
どのツールで作れば良いかわからないという方は、Canva(キャンバ)がおすすめ。
Canvaは、無料のデザイン作成ツール。
ちょっと加工するだけでオリジナルの画像が作れるツールです。

デザインの知識が無くても直感的な操作でカンタンに作れちゃいます♪
「illustratorやPhotoshopは料金が高いし、素人には難しすぎる…」
「パワーポイントは無料で使えるけど、素材が少なすぎる…」
Canvaはこのようなことを全て解決できる便利なツールです。
基本的な機能はすべて無料で使えますが、
有料プラン(CanvaPro)にすると、使える幅が一気に広がります。

【CanvaPro料金】
月額1500円 または 年額12000円
「30日間の無料お試し」もあるので、まずは無料お試しから利用してみましょう。

\Canvaでオシャレなデザインを作成する/

1枚図解デザインの作り方
今回はこんな感じの1枚図解を作ってみます。

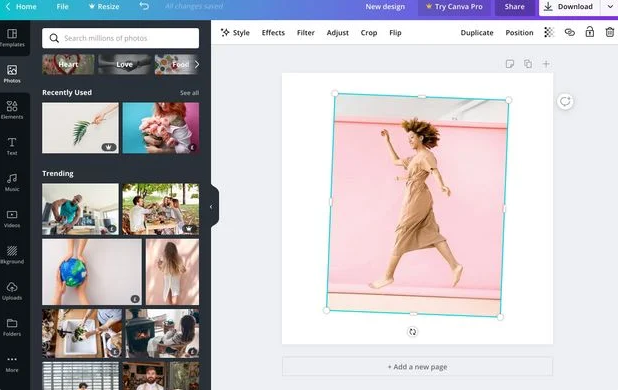
Canvaの作成画面を開く
まずはCanvaの作成画面を開きましょう。
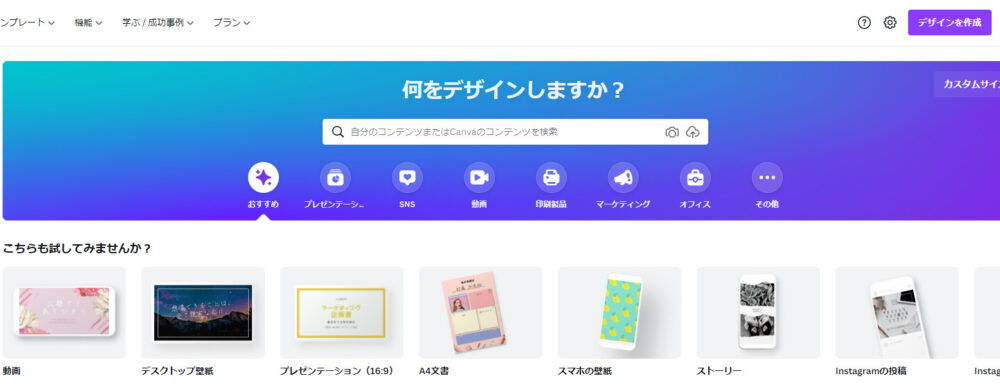
Canvaホーム画面の右上「デザインを作成」をクリック。

「カスタムサイズ」をクリック。
サイズを【1000px×1350px】に設定し、
「新しいデザインを作成」をクリック。

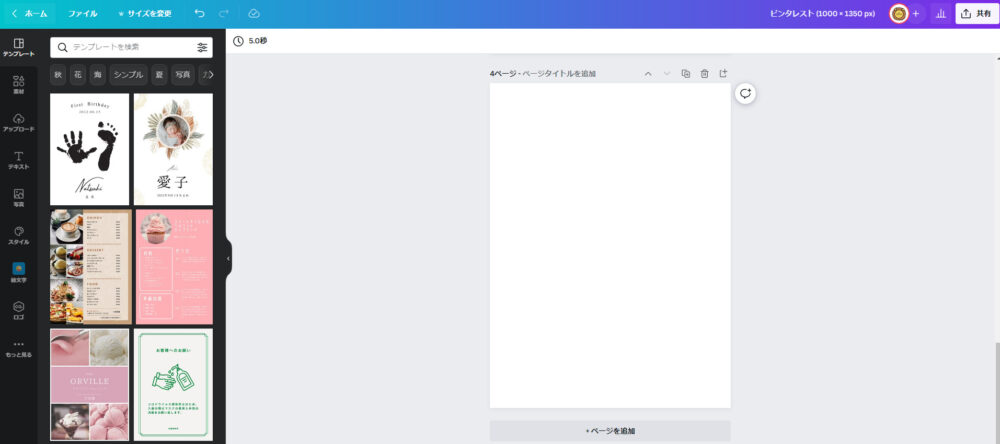
こちらがCanvaの作成画面になります。

ここからデザインを作っていきましょう!
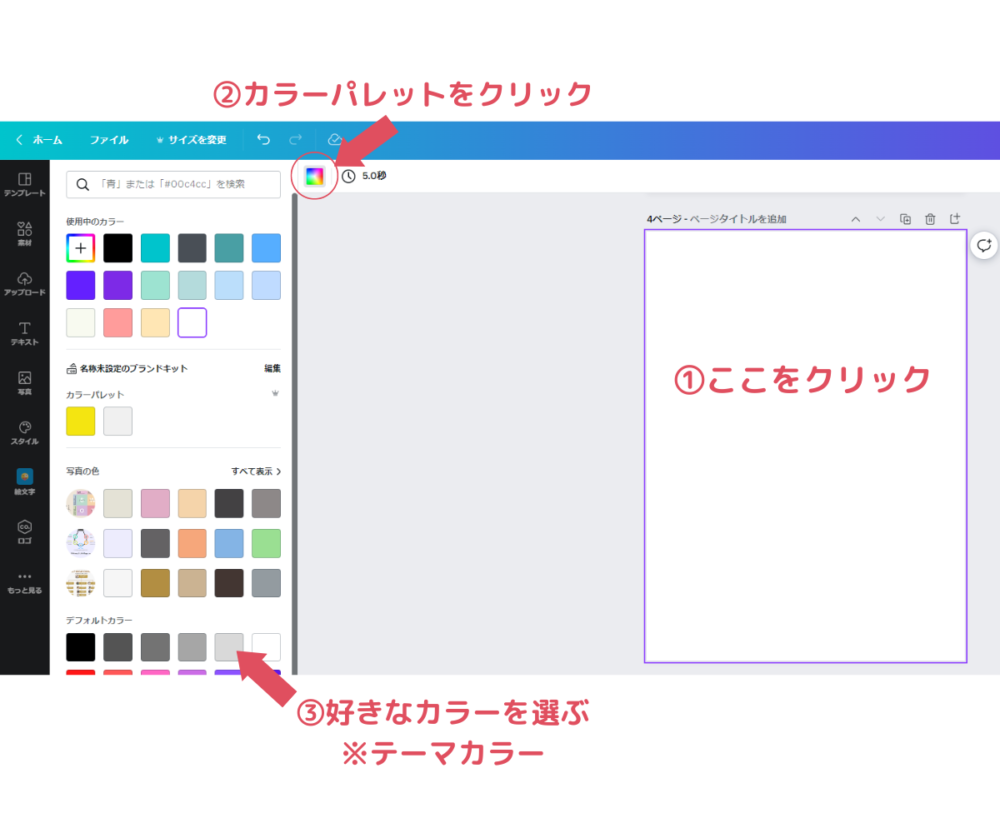
テーマカラー(背景)を設定
はじめに背景カラーを設定しましょう。
一番目立つカラーなので、自分で決めたテーマカラーを設定してください。

背景色は明確な色合いの原色よりも、
パステルカラーの中間色にした方がキレイに見えます。
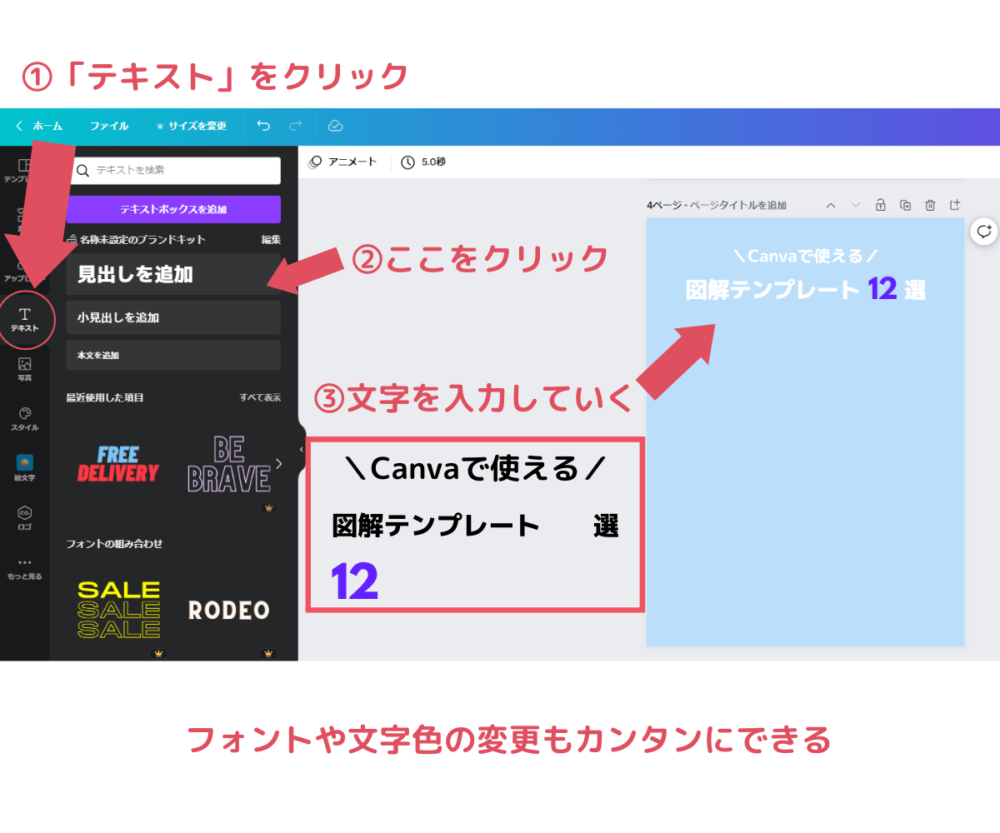
タイトル(テキスト)入力
続いて図解のタイトルを入力していきましょう。
タイトルは作成画面の左側、
「テキスト」からカンタンに入力できます。

こんな感じにタイトルを入力してみました。

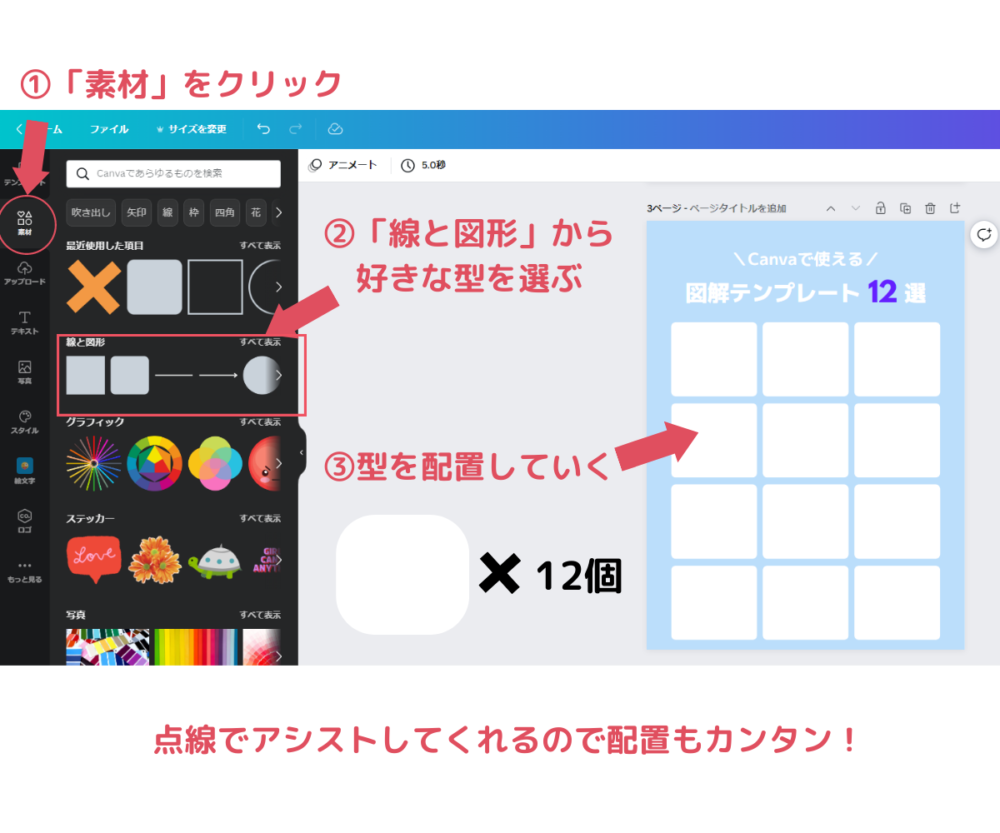
型を配置する
続いて型を配置していきます。
型は作成画面の左側、
「素材」からカンタンに配置できます。

こんな感じに型を配置してみました。

一度型を作ってしまえば、いろいろな図解に活用することができます。
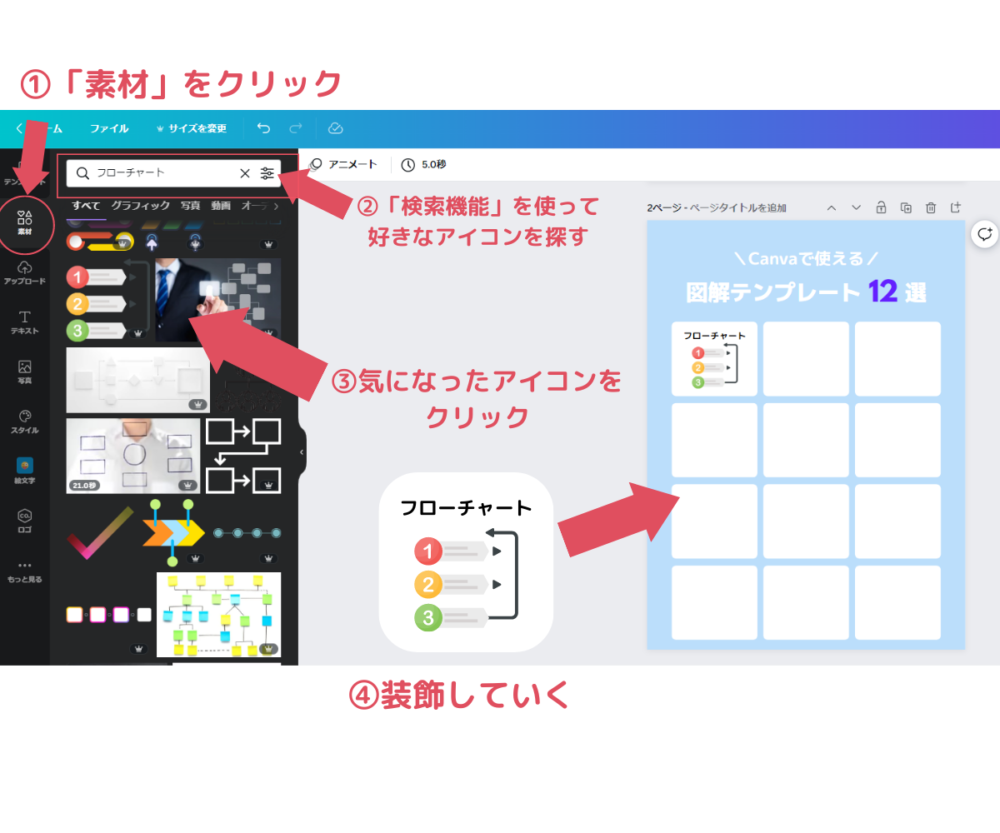
アイコンで装飾していく
最後にアイコンや文字で装飾していきましょう。
アイコンは作成画面の左側、
「素材」からカンタンに装飾できます。

こんな感じの1枚図解デザインが完成しました。

以上で1枚図解の作成は終了です。
直感的な操作で思っている以上にカンタンに作成できちゃいます。
無料版を利用の場合、使用できないアイコンがあります。
👑マークのついたアイコンは有料版でしか使えないアイコンです。
有料プラン(CanvaPro)にすると全て機能が使い放題になります。
あまりの使いやすさにビックリすると思います♪
「30日間の無料お試し」があるので、まずは無料お試しから利用するのがおすすめです。

\Canvaでオシャレなデザインを作成する/
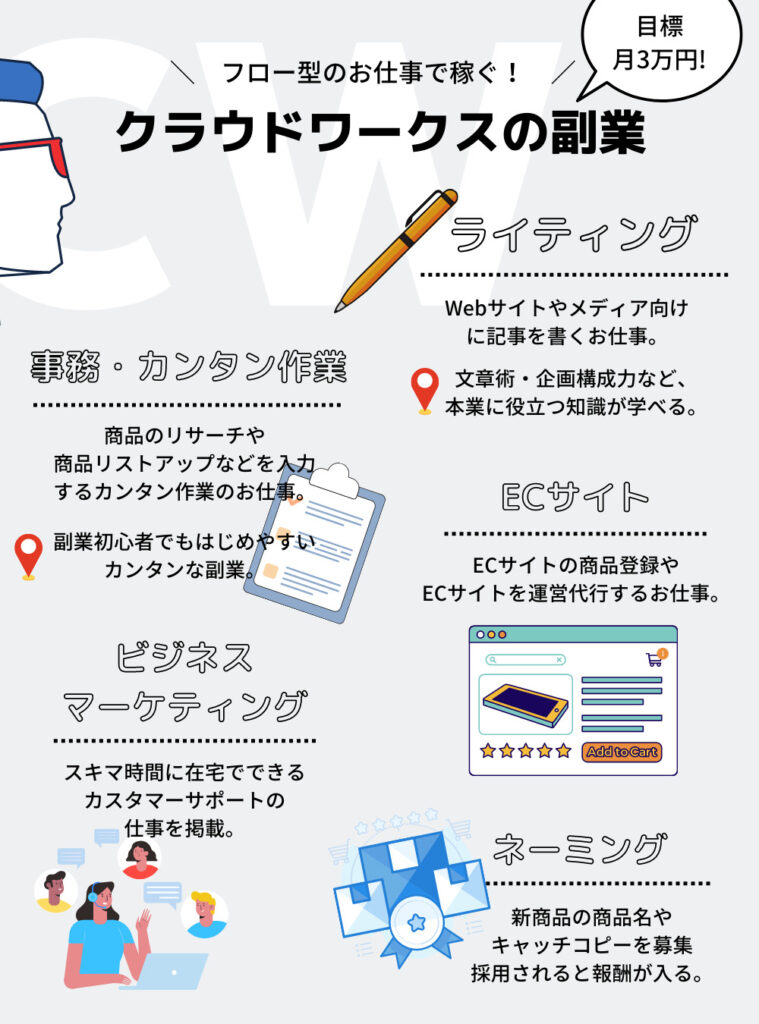
いろいろな図解に活用できる
今回作ったデザインは、一度型を作ってしまえば、いろいろ図解に活用することができます。
【同じ型で作ったもの①】

【同じ型で作ったもの②】

【型の大きさを変えたもの】

【型を使わないもの】

【流れを解説したもの】

基本的には全て下記のような流れで作れます。
- 型を配置する
- 文字を入力
- アイコンで装飾する
ごちゃごちゃ装飾せず、シンプルに作るのがポイントです!
今回は「1枚図解デザインの作り方」を紹介しまいした。
今回の記事以外にも4枚図解作り方、図解ツイートのコツを紹介してます。
良かったら下記の記事も参考にしてください。


\Canvaでオシャレなデザインを作成する/